Using Winston logger with Low Code
About This Space
Example of using winston logger with Low Code
Last updated on July 19, 2022
Public Permissions: View Open/Fork Modify Run Comment
Example of Using Winston Logger with Low Code
Install package
npm i winston
Useful Links
https://medium.com/geekculture/winston-logger-in-javascript-16d54dbe931f https://github.com/winstonjs
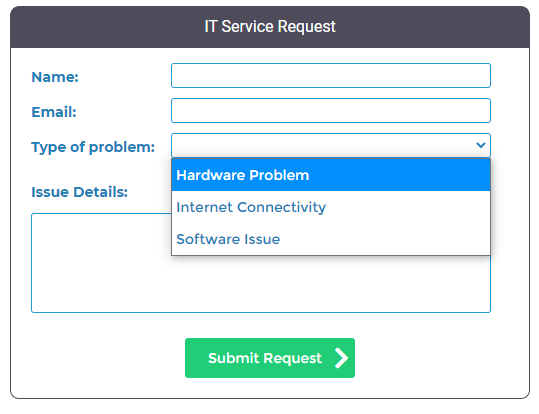
This template uses a simple form to collect information into a database table.

Using the Visual Designer
The form can be created in a drag-and-drop point-and-click manner, without writing any code, simply by the using the Visual Designer Tool. Elements that relate to specific database columns can be dragged to the Designer canvas directly from the Database Tab.
Defining Routines
To specify how form information is saved, a routine must be created. This can be done by right-clicking an element, like the Submit Request button, and selecting the "Build Logic..." menu option.
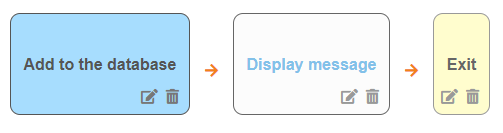
A routine is a series of steps.

This application only has one routine, but it's possible to create multiple routines that are triggered by different events within an application.
Defining Steps
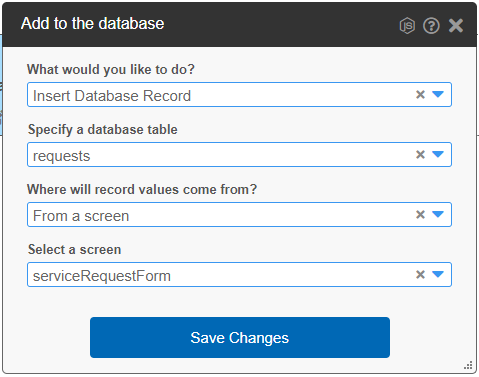
Each step is created by answering some questions.

You can also write custom JavaScript code to define your steps. While this is not necessary in most cases, it gives you the ability to define custom or advanced functionality for your application.
Using Validation and Database-driven Choices
Some application functionality can be specified when creating widgets in the Visual Designer, rather than by using routines. For example, in the Properties Window, you can mark fields required, or you can specify other validation requirements, such as a field must be in the form of an email address.
Your widgets can also be tied to data from database tables. For example, the Type of Problem dropdown reads its choices from a database. This is configured by using the Database-driven Selection properties on the dropdown widget.
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3752
0
0
3603
0
0
3702
0
0
6042
0
0
3678
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
3913
0
0
- 1
- 2
Be the first to comment:
Comments