React counter-app

About This Space
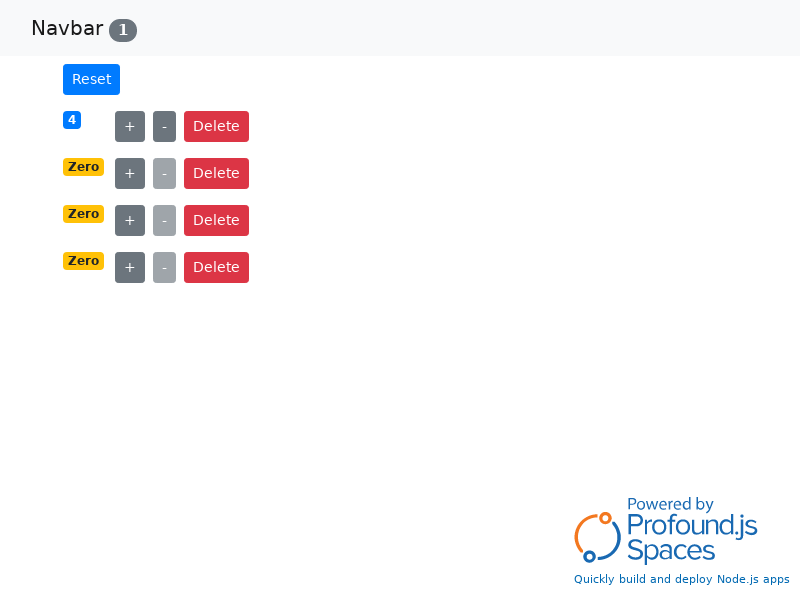
Simple React Counter Components
Last updated on September 30, 2021
Public Permissions: View Run Comment
React.js Simple Counter Application
Planned Enhancements:
- Button to add new counters.
- Ability to name/rename counters.
- Ability to decrement. (Added 9/8/2021)
- Added disable to decrement button (-) if counter is Zero.
- Ability to reset individual counters.
- Ability to color-code counters.
- Store counters to a db table.
- Store and display counters for individual users.
- Do not display counters the current user did not create.
- Ability to share a readonly version of the counter page.
- Ability to drag and position counters anywhere on screen or within a section.
- Ability to categorize counters.
- Ability to collapse, hide, and delete categories of counters.
- Ability to select multiple counters to group into categories, move, or delete.
- Ability to add counters that cannot be manually incremented and increment only on certain events, i.e. click anywhere, press the d key on the keyboard, middle button scroll, timed interval.
- Ability to press and hold a key or mouse button to increment continuously, in short intervals so the user will have time to react, until released.
- Ability to select different ways of displaying the current value. i.e. draw tally marks that condense into groups of 5, roman numerals, written out (like "three"), written in another language (like in Japanese, "ichi, ni, san, shi,..."), display in kanji (like in Japanese kanji, "一、二、三、四、。。。").
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3830
0
0
3684
0
0
3771
0
0
6137
0
0
3736
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
3988
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
4043
0
0
3498
0
0
- 1
- 2
Be the first to comment:
Comments