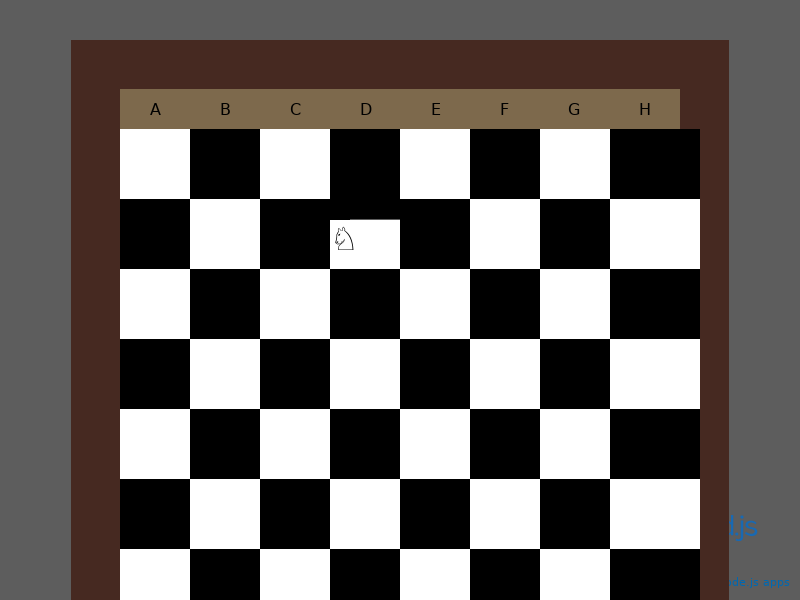
react-beautiful-dnd Drag-n-Drop Chessboard Example

About This Space
React DnD Chessboard (WIP)
Last updated on October 4, 2021
Public Permissions: View Run Comment
React Drag-n-Drop (DnD) Chessboard Example Application
NOTE: This is still a WIP
Captain's Log
9/29/2021 - Captain's Log Stardate 99343.76 I did not care much for the original implementation (using React-Dnd) so I have decided to rework this using a better implementation of the code.
9/30/2021 - Captan's Log Stardate 99346.49 In addition to a better code implementation, the project will now utilize the React Beautiful DnD as the package is a better fit.
For more information:
https://profoundjs.com/zodandsons/react-beautiful-dnd-example-application/
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3889
0
0
3740
0
0
3836
0
0
6207
0
0
3776
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
4027
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
4104
0
0
3540
0
0
- 1
- 2
Be the first to comment:
Comments