Page-by-Page Grid Example using modules

About This Space
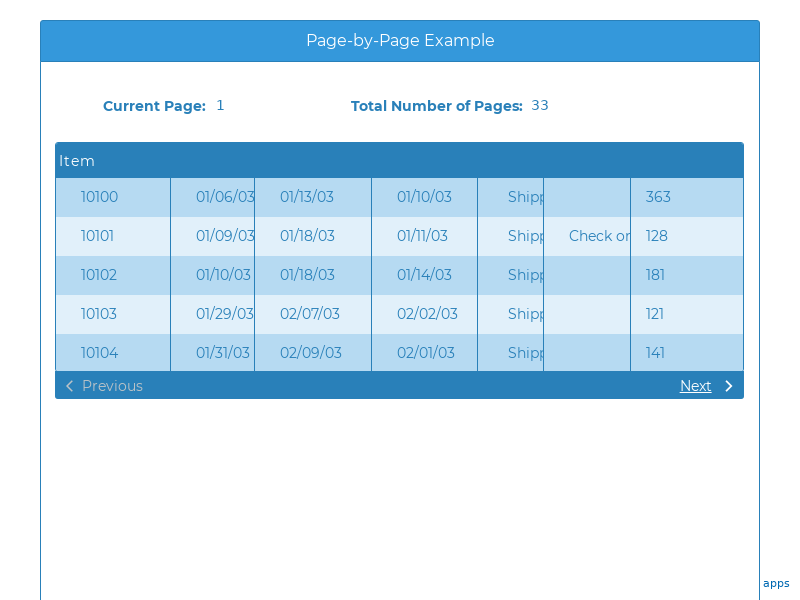
Page-by-page Example using a module for retrieving database records
Last updated on July 27, 2022
Public Permissions: View Run Comment
Simple CRUD Template
This template provides an example of a very simple database maintenance application, created without any code.

Using Percentages
The screen design uses layouts and percentages to ensure that the application renders well on both small devices and desktop screens. Percentage values can be assigned to both the position and the dimension of a widget.
Routines
To logic for loading, adding, and removing records is configured within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click.
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3734
0
0
3577
0
0
3675
0
0
6020
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
3894
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
3966
0
0
3438
0
0
- 1
- 2
Be the first to comment:
Comments