Low Code Example using Javascript Classes

About This Space
This example shows how to build a javascript class from database information
Last updated on November 17, 2022
Public Permissions: View Run Comment
Build Javascript Class from Database Information
This template provides an example of how to utilize a javascript class created from database information. Classes can be placed in a global variable which will allow any routine in the same Rich Display File to access the information (without requiring you to pass the information as a parameter).
Classes can also be placed into a session variable and used in any place in the application where session variables can be accessed.
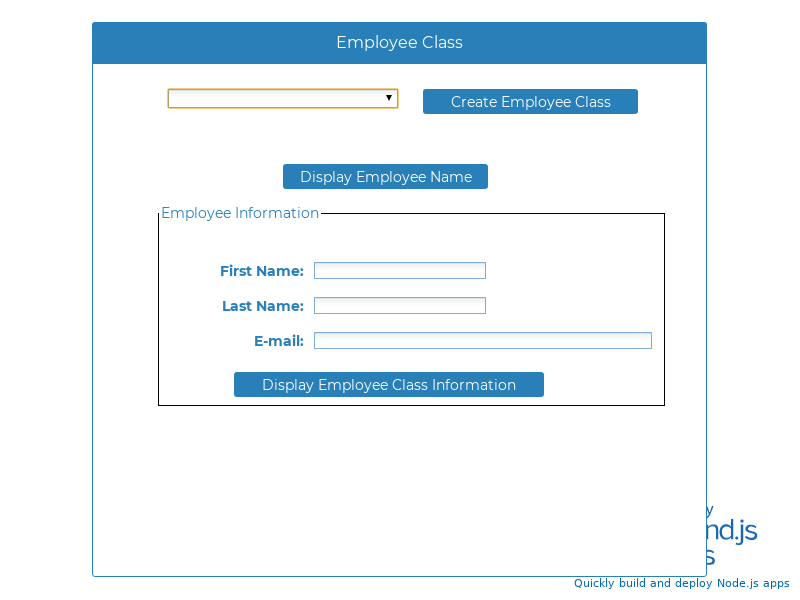
The Create Employee Class button demonstrates creating a javascript class using information retrieved from a database.
The Display Employee Name button shows how methods defined within a class can be called by any Low Code routine within the Rich Display File (or any low code routing within the application if the class is stored in a session variable).
The Display Employee Class Information button shows another example of accessing class information by any Low Code routine within the Rich Display File (or any low code routing within the application if the class is stored in a session variable).
Using classes help achieve the following:
- Reduces the need for writing extra code.
- Reduces duplication of logic by promoting resuability.
- Reduces application complexity resulting in easier maintenance.
- Reduces Needless calls to the database, resulting in better application performance.
*NOTE: This is a Server Side Example of Class Usage
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3680
0
0
3522
0
0
5980
0
0
3602
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
3863
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
3917
0
0
3389
0
0
- 1
- 2
Be the first to comment:
Comments