Javascript Grid Drag-n-Drop

About This Space
Example of Grid Row Drag-and-Drop Using Client Side Javascript
Last updated on January 30, 2023
Public Permissions: View Run Comment
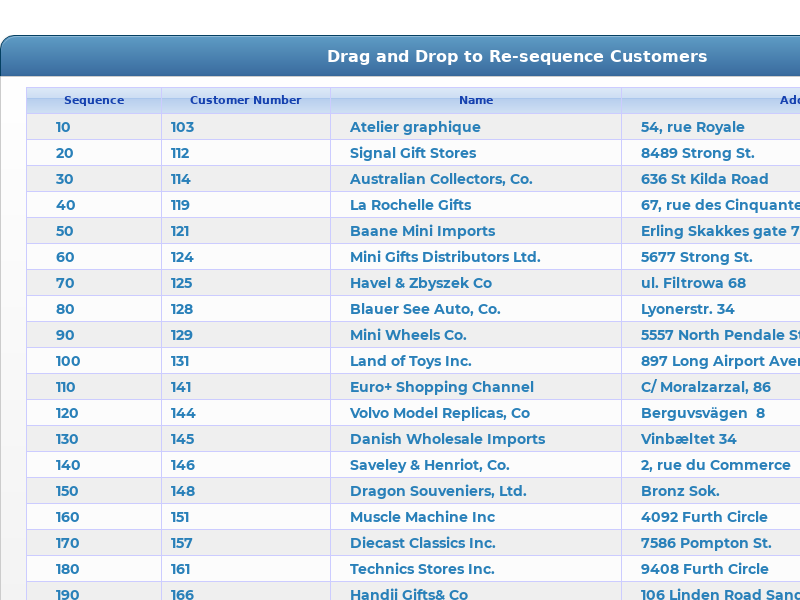
Example Drag-n-Drop Subfile Records
This template provides an example of a simple drag-n-drop to resequence grid records
[Profound Logic Documentation Drag-n-Drop]https://docs.profoundlogic.com/display/PUI/Drag+and+Drop)
[Profound Logic Documentation onDrop Event]https://docs.profoundlogic.com/display/PUI/ondrop+event)
[Profound Logic Documentation onDragStart Event]https://docs.profoundlogic.com/display/PUI/ondragstart+event)
Grid Property Settings
Javascript function onDrop (public/app.js)
/**
* onDrop
*
* @description onDrop
* @name onDrop
* @see <a href="https://docs.profoundlogic.com/display/PUI/ondrop+event" target="_blank">ondrop event</a>
*
* @example
*
* onDrop(pui.dragDropInfo);
*/
function onDrop(dragDropInfo) {
// Records Numbers are 1-N
let dragFromGridRecordNumber = dragDropInfo['dd record number'];
let dragTargetGridRecordNumber = dragDropInfo['target record number'];
// Array Elements are 0-N
let dragFromArrayNumber = dragDropInfo['dd record number'] - 1;
let dragTargetArrayNumber = dragDropInfo['target record number'];
let customerGrid = getObj('customers_grid');
let gridData = customerGrid.grid.getAllDataValues(false);
let dragFromGridRecord = gridData[dragFromArrayNumber];
let dragTargetGridRecord = gridData[dragTargetGridRecordNumber];
gridData.splice(dragTargetArrayNumber, 0, dragFromGridRecord);
gridData.splice(dragFromGridRecordNumber, 1);
// Recalculate Sequences after move
reSequenceData(gridData);
// Clear Grid
customerGrid.grid.clear()
// Populate Grid with Resequenced Rows
customerGrid.grid.addRecords(gridData);
// Refresh Grid Display
customerGrid.grid.refresh();
/** @function
* @name reSequenceData
* @description Recalculate Sequence Numbers.
* @param {array} Array of Grid Data Records
*/
function reSequenceData(data) {
let seq = 10;
for(let i = 0; i < data.length; i++) {
let record = data[i];
record.sequence = seq;
seq += 10;
}
}
}
More Spaces By zodandsons (@zodandsons)
- 1
- 2
3931
0
0
3868
0
0
6248
0
0
3821
0
0
The example is built from the react-beautiful-dnd tutorial found at: https://egghead.io/lessons/react-course-introduction-beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd
4074
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
4140
0
0
3577
0
0
- 1
- 2
Be the first to comment:
Comments