Node.js Hello World 4
About This Space
Simple output to a browser from Node.js
Last updated on February 12, 2020
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
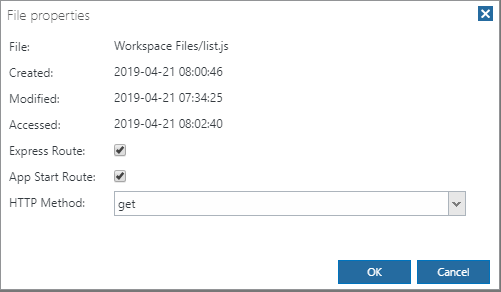
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Vipul (@vipul-kumar)
- 1
- 2
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
6298
0
0
This example includes a select box on each row of the grid that allows you to change the color of that grid row. It also includes a select box that will allow you to change the text decoration for fields on that row.
6235
0
0
- 1
- 2
Be the first to comment:
Comments