Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on April 30, 2019
Forked from: /profound-logic/dynamic-ejs/
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List
This space illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
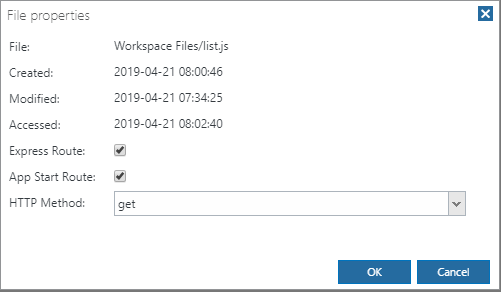
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Vipul (@vipul-kumar)
- 1
- 2
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
6855
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
6944
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
6648
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
6629
0
0
- 1
- 2
Be the first to comment:
Comments