test title
About This Space
Demo app to use EJS to display information from a database
Last updated on December 18, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
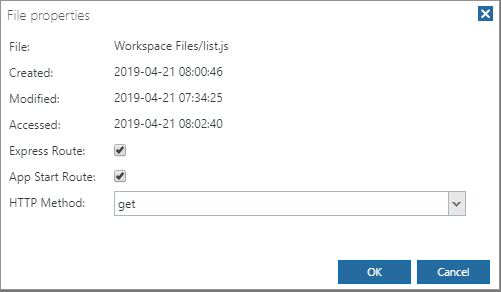
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By TienNguyen (@tien.nguyen)
This interactive app prompts the user for key fields to lookup a database record and displays the results
21931
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
21220
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
21816
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20643
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20898
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20559
0
0
12198
0
0
10789
0
0
Be the first to comment:
Comments