react-test
About This Space
Interfaccia creata con React.js e Rich Display direttamente nel Visual Designer
Last updated on April 13, 2020
Forked from: /saidur/react.js-rich-display-test/
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
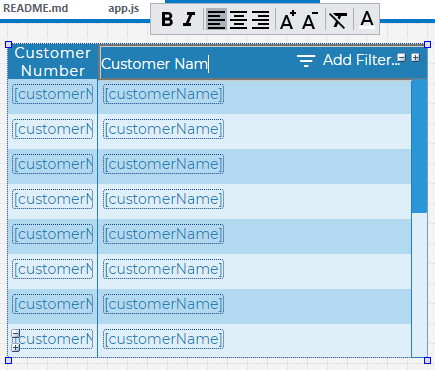
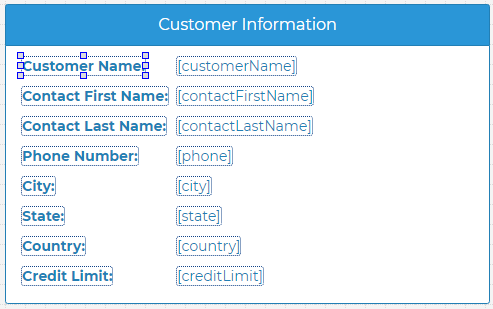
In this example, there are 2 Rich Display components:
<Customers />- lists the customers in a grid

<CustomerPanel />- displays specific customer information in a panel

When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By TienNguyen (@tien.nguyen)
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
24630
0
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
24072
0
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
24297
0
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
23740
0
0
21595
0
0
Be the first to comment:
Comments