getTax

About This Space
get tax
Last updated on January 19, 2023
Public Permissions: View Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Included with this template, is a sample Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By TienNguyen (@tien.nguyen)
This interactive app prompts the user for key fields to lookup a database record and displays the results
20908
0
0
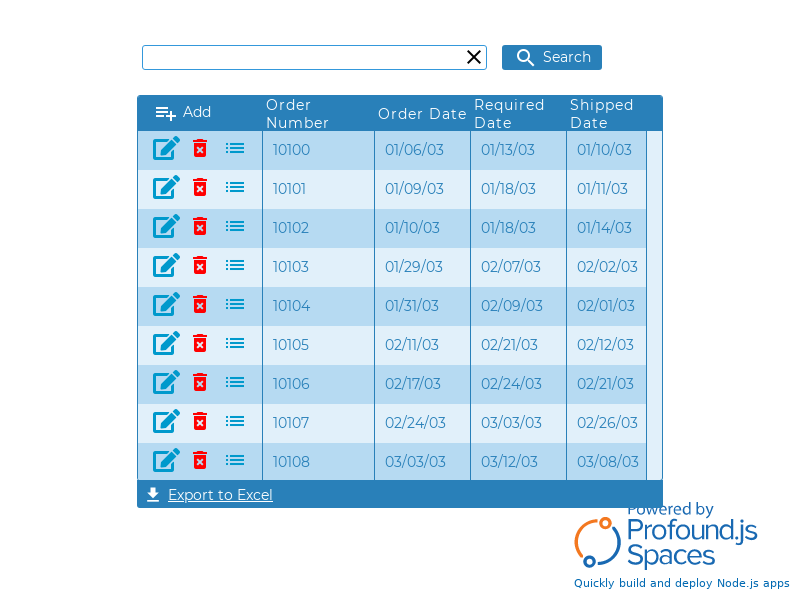
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20160
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20966
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19817
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19935
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19738
0
0
11298
0
0
10123
0
0
Be the first to comment:
Comments