Example Purchase Order System
About This Space
Simple example of a real world business application
Last updated on January 31, 2023
Forked from: /profound-logic/example-purchase-order-system/
Public Permissions: View Open/Fork Run Comment
Purchase Order System
Description
This is an example application to demonstrate an implementation of a Purchase Order (PO) System.
How to Use This Application
- If you are viewing this in the IDE or NodeRun Community Site, you can launch the application using the
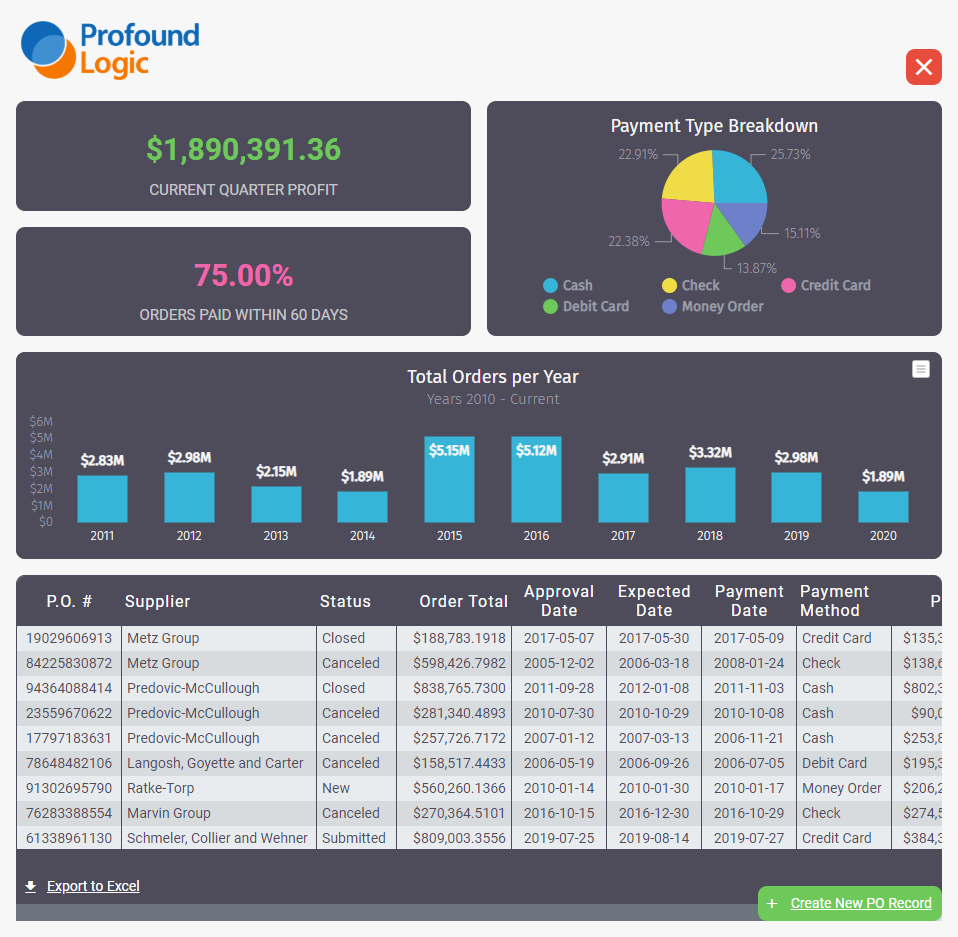
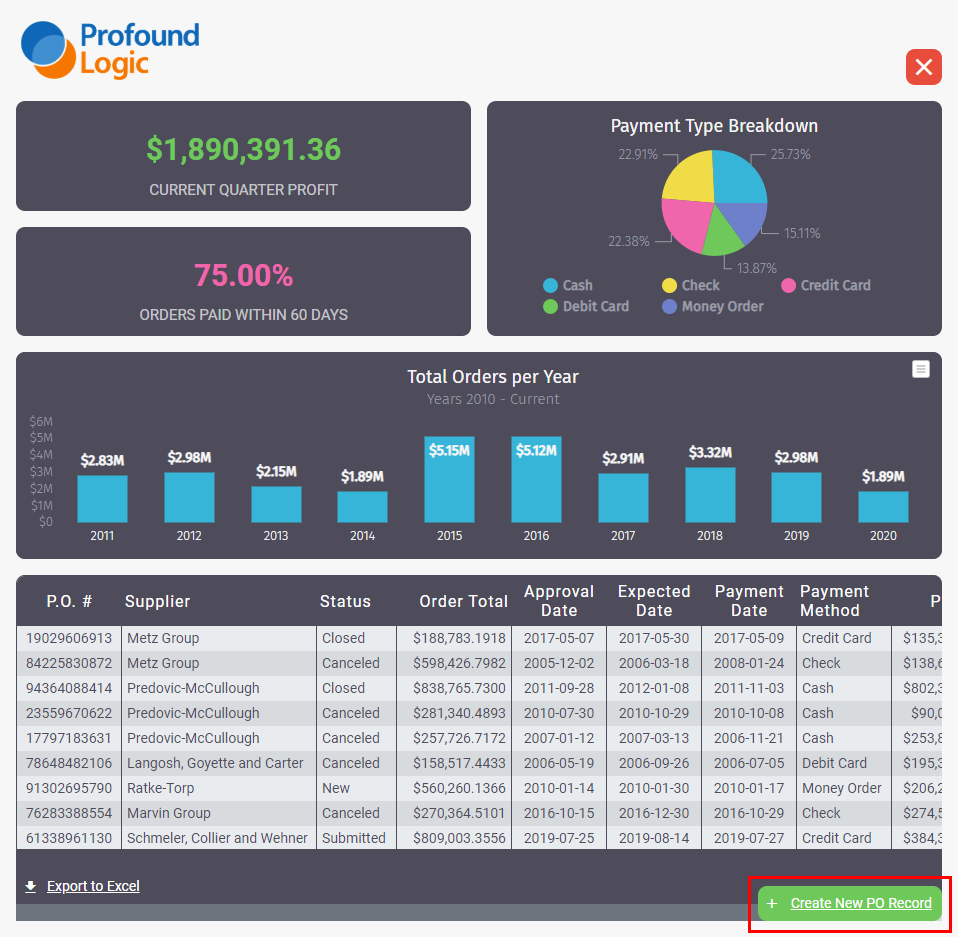
Launchoption. Otherwise, you can navigate to the application page by going to https://noderun.com/run/profound-logic/example-purchase-order-system/. - On the initial screen of the application, you'll see a simple dashboard that provides some quick statistics and graphs of the data. The graphs are used here to a create quick reference of extrapolated data. The information provided in the graphs are not readily available in the data grid, but may have information the user requires. These graphs uses the data of the most recent database query, so updating the database means the charts will automatically update after a new query, which can be forced by refreshing the screen.

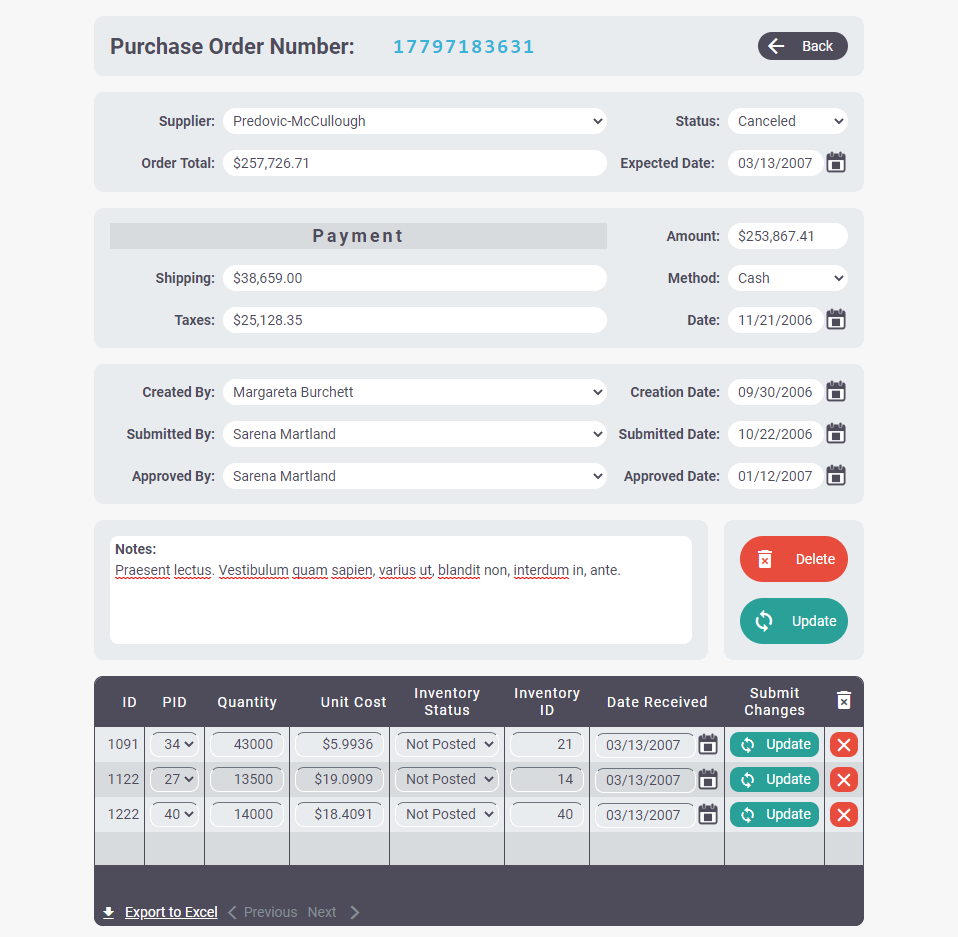
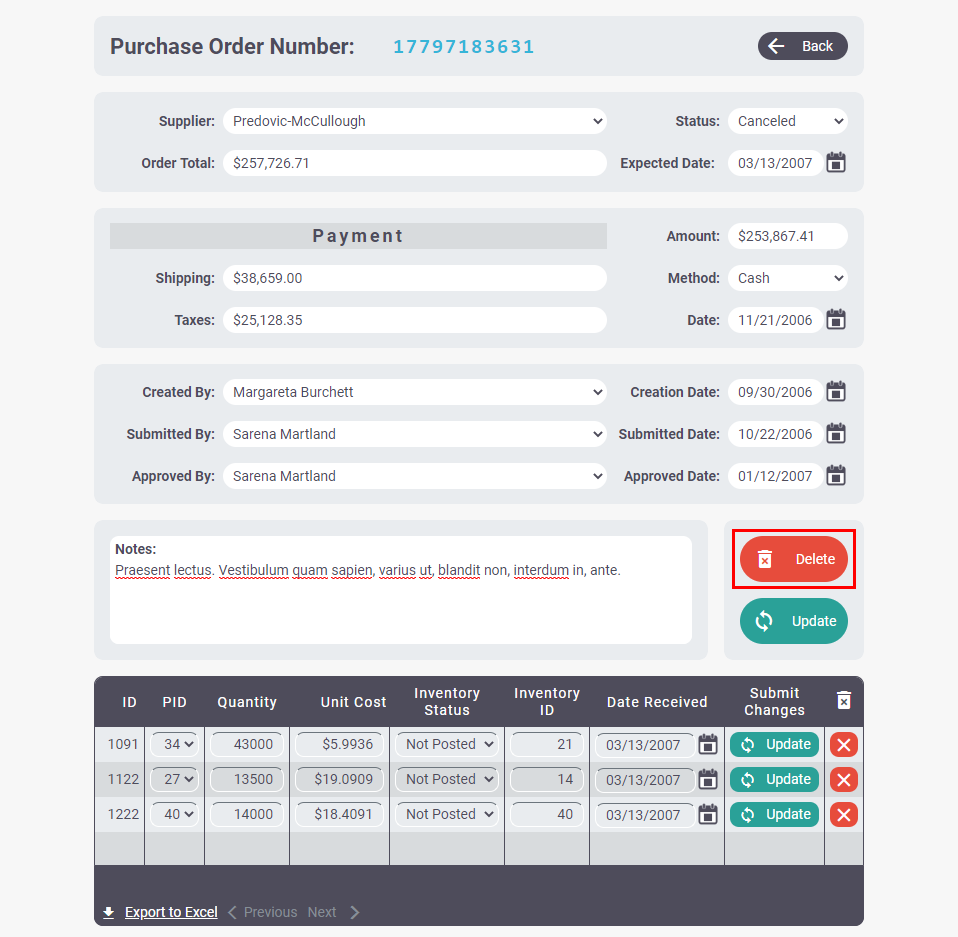
- Clicking a record in the grid on the initial screen will take the user to the Edit screen. On this screen, users can view all of the record data and update it and its products.

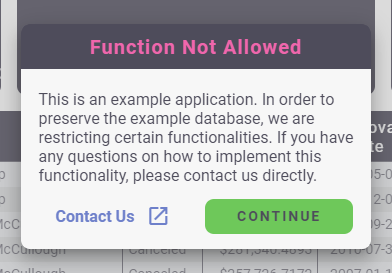
Please Note
Some functionalities are not implemented in this example for protection of the example database.



Notes on How It Was Made
- Data - The example data was randomly generated with Mockaroo.
- Database - Because the database does not require set up, as one is provided with each NodeRun workspace, you can add your database tables in a variety of ways using our database tools, accessible in the Database tab of the left-side panel. To learn more about how to use the database, please review our documentation or ask your question in the comments of this workspace or our Community Discuss Forum.
Contributors
More Spaces By TienNguyen (@tien.nguyen)
This interactive app prompts the user for key fields to lookup a database record and displays the results
19904
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19119
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20039
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
18837
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
18884
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
18874
0
0
9413
0
0
Be the first to comment:
Comments