Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on February 9, 2020
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
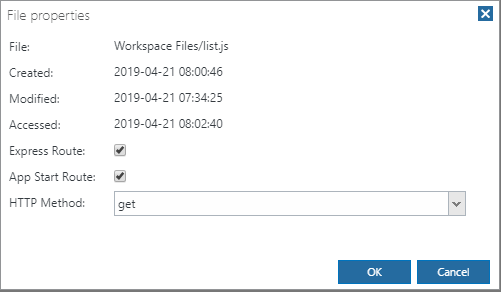
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By TienNguyen (@tien.nguyen)
This interactive app prompts the user for key fields to lookup a database record and displays the results
20916
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20162
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20971
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19821
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19940
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19742
0
0
11300
0
0
10123
0
0
Be the first to comment:
Comments