HTML CSS JavaScript
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on May 5, 2020
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
App Start File
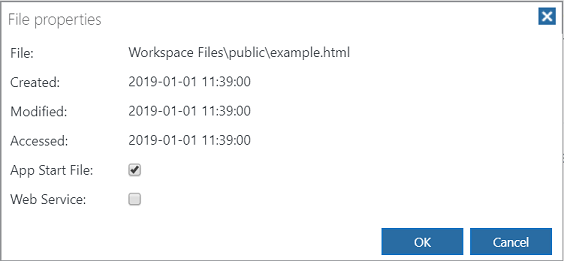
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

Launching the application
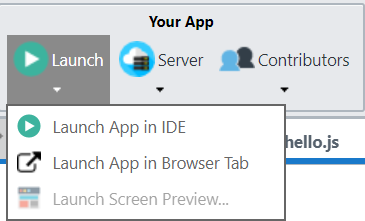
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By Saidur (@saidur)
7897
0
0
8286
0
0
9296
0
0
8139
0
0
8291
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
8499
0
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
8445
0
0
8805
0
0
Be the first to comment:
Comments