Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on November 11, 2021
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
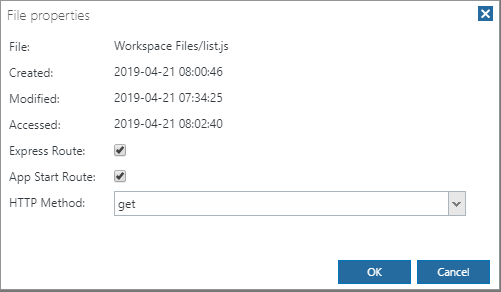
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Saidur (@saidur)
7906
0
0
8312
0
0
9334
0
0
8154
0
0
8318
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
8530
0
0
A demo of how to build and consume Web Services from both the server side and with AJAX on the client side
8475
0
0
8824
0
0
Comments
Alex
6 years ago
Great work, saidur!
Saidur
6 years ago
Thanks, Alex. I didn't notice your comment until today. I didn't know anybody was watching :)