Dynamic EJS 2
About This Space
Demo app to use EJS to display information from a database
Last updated on September 16, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
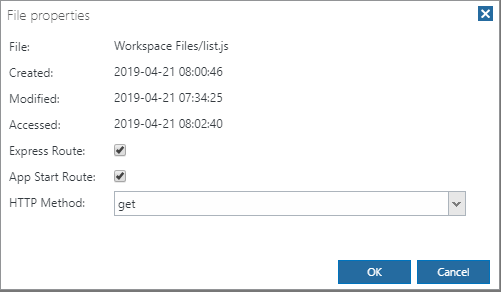
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Saidur (@saidur)
This interactive app prompts the user for key fields to lookup a database record and displays the results
8781
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
8467
0
0
A basic example of using Google Maps Address Autocomplete in a Rich Display Screen and a Google map view
9033
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
8542
0
0
Be the first to comment:
Comments