EJS shopping cart
About This Space
Exploring EJS to build a shopping cart
Last updated on May 1, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
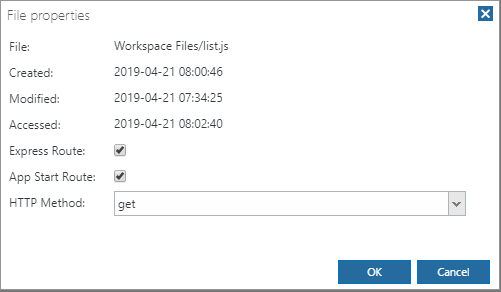
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Rodrigo (@rruizque)
Stateless drag and drop application that allows user to move items in between grids. Starting by forking a simple todo list app
28533
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
33358
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
31921
0
0
30273
0
0
Be the first to comment:
Comments