Database Table Lookup
About This Space
This interactive app prompts the user for key fields to lookup a database record and displays the results
Last updated on June 28, 2019
Public Permissions: View Open/Fork Run Comment
Database Table Lookup Template
This template provides an example of a simple database inquiry and the use of database-driven components.
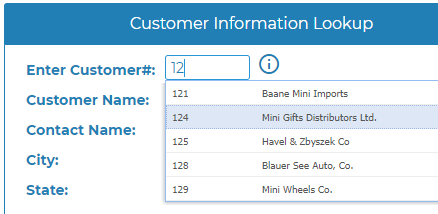
Database Driven Auto-Complete
The customer number textbox provides auto-complete functionality that shows available customer numbers, along with the corresponding customer names. The user simply starts typing into the box to see available choices.

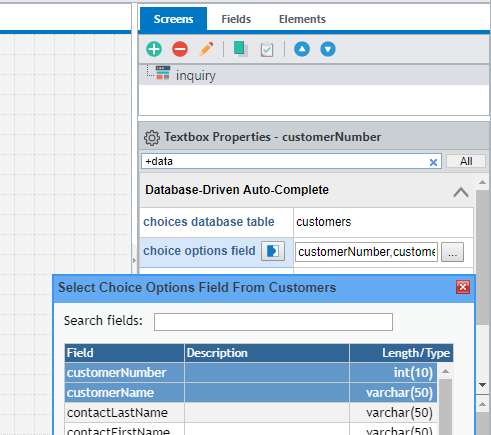
This functionality is accomplished without any extra Node.js code thanks to the database-driven widget capabilities found in NodeRun. The textbox widget has the following properties set for auto-complete:
- choices database table
- choices options field
- choices value field

Other properties can help further refine the auto-complete functionality:
- choices selection criteria
- choices parameter value
- max choices
- contains match
- case sensitive
Retrieving Full Customer Information
Customer information is retrieved and then placed on the screen using pjs.query(), which accepts an SQL statement along with any parameters to bind to the SQL. The results of pjs.query() are returned into a JavaScript array without the need for a callback function. This simplifies top-down business application programming.
Controlling Visibility
Widgets on the screen can be bound to fields or variables within your Node.js code. For example, the "visibility" property of the widget that shows the Invalid Customer Number message was bound to a boolean field named invalid. Now, we can easily trigger the message from our Node.js code just by setting invalid to true or false.
API
- pjs.query() - Execute an SQL query
- pjs.setFields() - Sets field values using properties of a JavaScript object
More Spaces By misodle (@misodle)
- 1
- 2
3358
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
3324
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
3439
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
3619
0
0
3489
0
0
3386
0
0
- 1
- 2
Be the first to comment:
Comments