Rich Display CSS JavaScript
About This Space
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
Last updated on March 9, 2019
Public Permissions: View Open/Fork Run Comment
Rich Display + CSS + JavaScript Template
This template demonstrates integrating CSS and JavaScript code with Rich Display File screens.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
Including files in Rich Displays
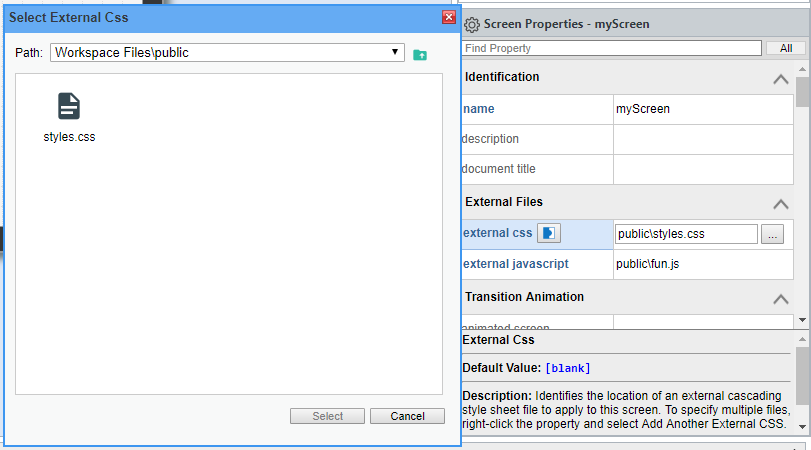
To include client-side CSS and JavaScript files in your Rich Display screens, simply specify one or more of the following screen-level properties:
- external css
- external javascript
You can click the prompt button in the Properties Window to browse for the desired file in your workspace.

If you'd like to add more than one CSS or JavaScript file, right-click the property and select Add Another.
Once an external CSS file is specified for a Rich Display, any changes made to the CSS file are automatically live, meaning you don't have to reload the page to see the CSS reflected in the Visual Designer.
Using CSS Classes
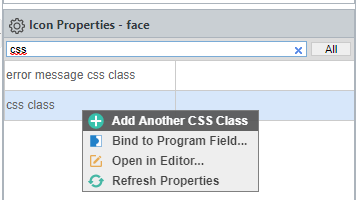
CSS classes can be specified on any widget by modifying the "css class" property. To add more than one CSS class, right-click the property and select Add Another.

JavaScript Events
JavaScript code is initiated from events, such as onclick or onload. A variety of event properties are available at both the widget and the screen level.
Adjusting Canvas Size
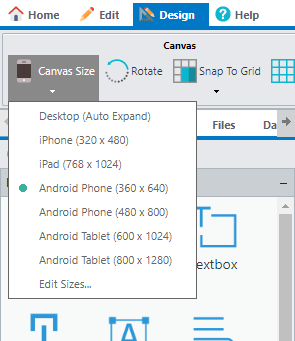
To preview your application for various mobile device sizes, you can adjust the Visual Designer canvas size. Canvas size options can be found on the Design Tab of the Visual Designer.

You can select from an existing set of sizes or define your own by selecting the Edit Sizes option.
More Spaces By megan.bond (@megan_bond)
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
34194
0
1
How to collect Grid Data from a Load-All Grid (**not** fromGenie Generated or Database Driven Grids) for an on screen chart.
38970
0
4
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
33919
0
0
32063
0
0
Be the first to comment:
Comments