pui.Timer Example
About This Space
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
Last updated on March 11, 2019
Public Permissions: View Open/Fork Run Comment
Rich Display Hello World Template
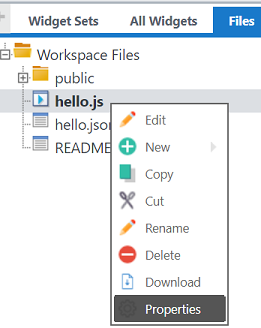
This template illustrates the basics of reading input and sending output to Rich Display screens. The starting Node.js file for this application is hello.js. To review or change this, right-click the file and in the tree and select Properties.

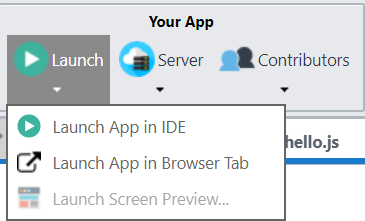
You can run the application from the Launch menu.

Statefulness
This app uses a stateful top-down paradigm, meaning that when a screen is displayed, the Node.js code is paused to wait for the user's input.
Visual Designer
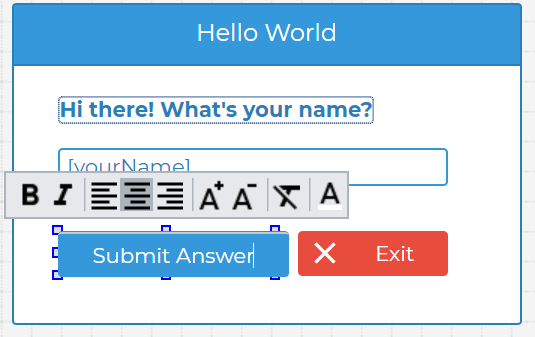
The interface was built using the Visual Designer and stored in a Rich Display file named hello.json. When you open the json file in the Visual Designer, you can click around to select various widgets and view properties assigned to those widgets. You can also view screen-level properties by clicking on the Designer canvas. Widgets can be moved around on the canvas, and you can edit text inline by double-clicking certain widgets in the Designer.

Under the Screens Tab, you can select the screen you'd like to work with. There are 2 screens in hello.json:
- helloScreen
- popupMessage
Field Binding
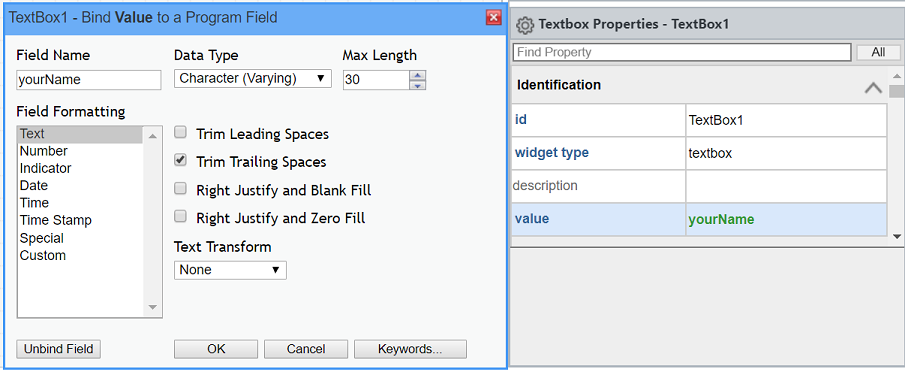
In the Visual Designer, certain widget properties are directly bound to fields that are exposed to Node.js code.

For example:
- yourName is a character field bound to the 'value' property of the textbox
- submit is a boolean field bound to the 'response' property of the Submit Answer button
- exit is a boolean field bound to the 'response' property of the Exit button
- message is a character field bound the 'value' property of an output widget
- ok is a boolean field bound to the 'response' property of the Ok button
Layouts
Layouts are widgets that can host other widgets. This example uses Panel Layout widgets. The layouts in this example are centered on the page. This is accomplished by right-clicking the layout and selecting the Center Horizontally and Center Vertically options.
Using Percentages
By default, when you move new widgets to the canvas, they are positioned absolutely based on where you place the widget with your mouse. This can be adjusted easily. One way to do so is to use percentages for the positioning properties. To accomplish this, switch to the Design tab at the top, and select percentage options under Elements. The 'message' output widget in this template is positioned using percentages.
Other strategies to position elements include anchoring and using the Responsive Layout Widget.
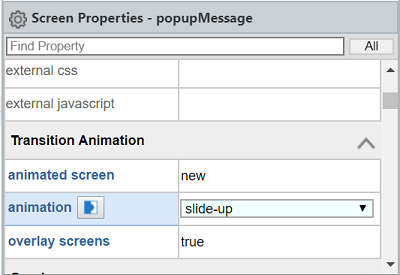
Animation
The pop-up window is animated. In this example, it slides up. This is done by setting Transition Animation screen level properties in the Visual Designer.

API
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
More Spaces By megan.bond (@megan_bond)
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
33970
0
1
How to collect Grid Data from a Load-All Grid (**not** fromGenie Generated or Database Driven Grids) for an on screen chart.
38760
0
4
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
33594
0
0
31744
0
0
Be the first to comment:
Comments