API Web Services

About This Space
A demo of how to build, test and consume APIs
Last updated on February 14, 2023
Public Permissions: View Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
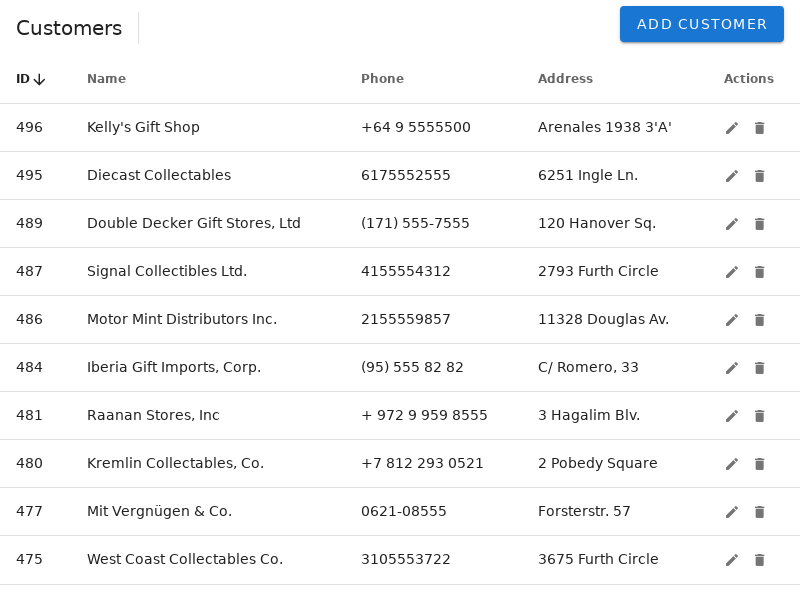
Included with this template, is a sample Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By megan.bond (@megan_bond)
Save the row the user was on before the screen was submitted. Then, refocus that row when the user has returned to the page, even if they went to other pages in the meantime.
32954
0
1
31210
0
0
38133
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
33467
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
33202
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
32831
0
0
Be the first to comment:
Comments