Connect 4 App
About This Space
Have some fun with this Connect 4 application!
Last updated on July 3, 2019
Public Permissions: View Open/Fork Run Comment
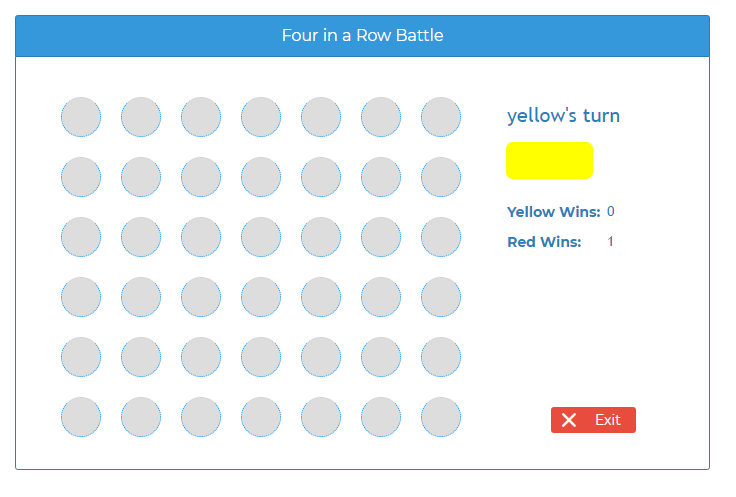
Connect 4 Game
This is a simple implementation of the Connect 4 (Four in a Row) game.
It features randomly selecting a color to play first, automatic detection of a win or tie game, and a win tracker for each color.
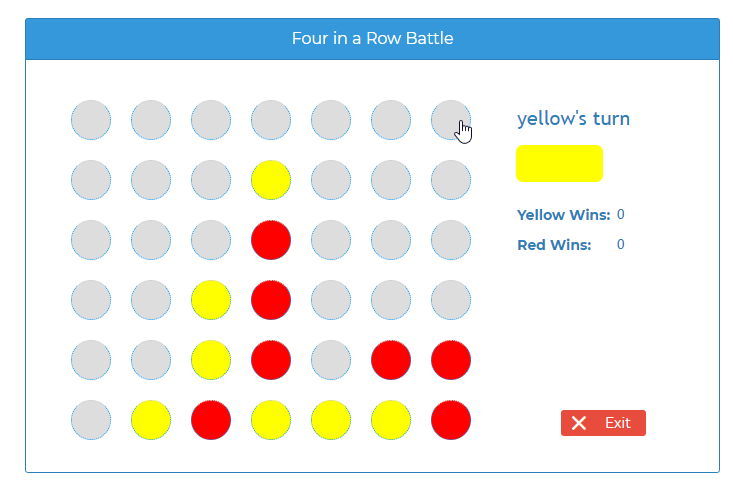
The game will automaticaly start when the space is launched. To make a move, click on any of the circles that correspond to the column that you wish to place your token.

The game will automatically place the token into the lowest available spot available for that column, and swap to the other player's turn.

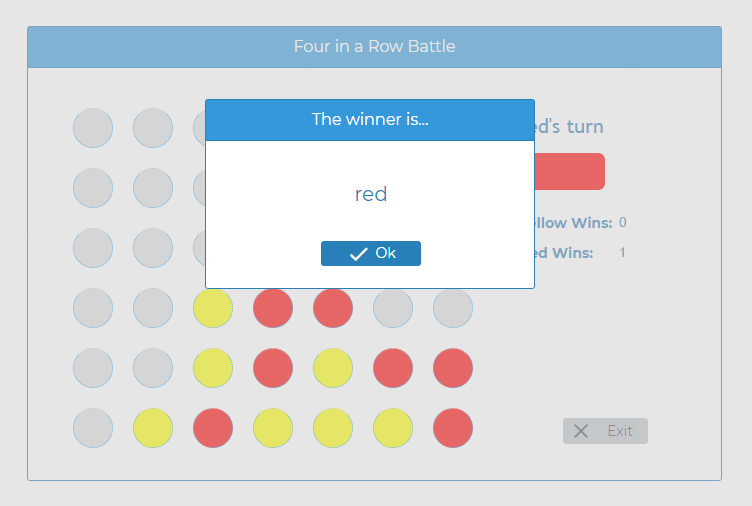
Once the game detects a match of 4 in a row, the winner is declared!

Have fun!
More Spaces By klaw (@klaw)
6078
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
7267
0
0
This is a simple task list that stores tasks on a per user basis, and has a reset all button. Good for tasks that must be completed on a regular schedule like daily, weekly or monthly tasks.
6482
0
0
A Rich Display File application that stored the focus in a hidden field and uses that field to apply focus when the screen is re-drawn.
8691
0
2
7680
0
0
7781
0
0
Comments
Alex
5 years ago
Great work, klaw!