HTML CSS JavaScript 2
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on June 7, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
App Start File
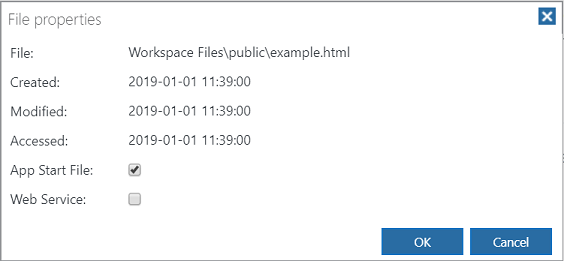
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

Launching the application
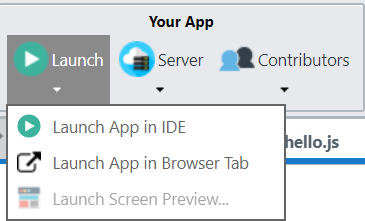
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By jpark (@jpark)
10607
0
0
10210
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
15829
1
7
12155
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
18037
0
3
Be the first to comment:
Comments