test react

About This Space
jasons test to use RDF and VUE
Last updated on May 4, 2021
Public Permissions: View Run Comment
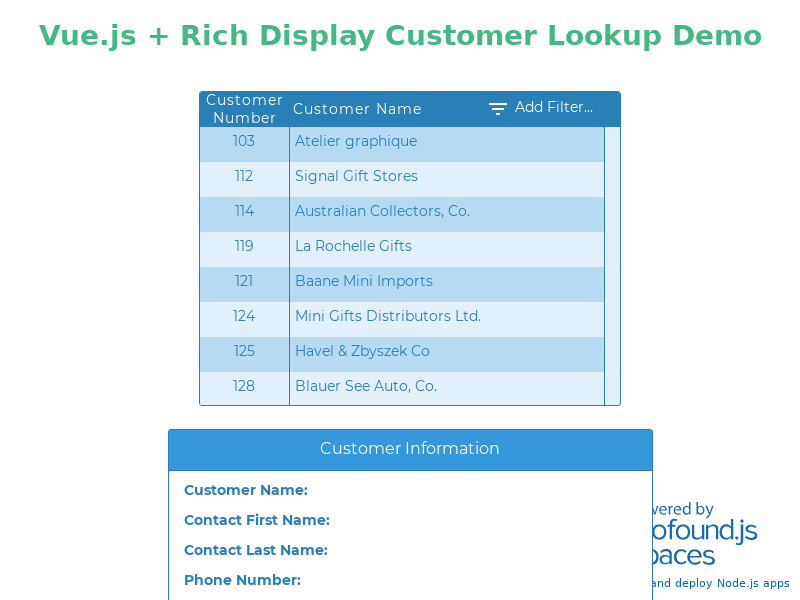
Vue.js + Rich Display Customer Lookup Template
This template illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in Profound.js Spaces.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually. Check the src/main.js file to see how Profound integrates with Vue.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
<customers-grid>- lists the customers in a grid
<customer-panel>- displays specific customer information in a panel
When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Jgottweis (@jgottweis)
1371
0
0
1049
0
0
1072
0
0
1055
0
0
Be the first to comment:
Comments