Simple Inquiry App

About This Space
Simple inquiry application
Last updated on April 2, 2021
Public Permissions: View Run Comment
Simple Inquiry Template
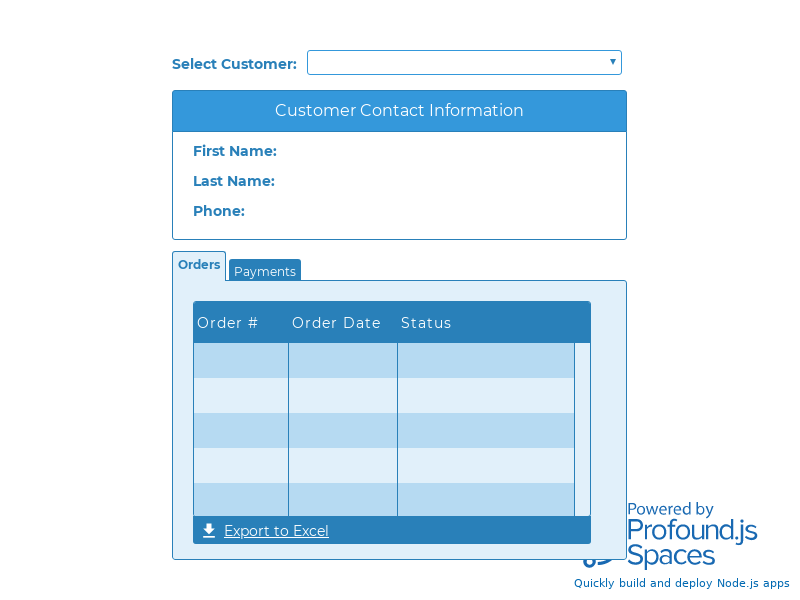
This template provides an example of a simple database inquiry, which illustrates how to load data from database tables into screen fields and grids. To test the application, select Launch => Launch App in Browser Tab.

Database Driven Widgets
This template utilizes a database-driven widget. The customer dropdown is loaded dynamically by setting Database-Driven Selection properties.

Routines
Routines appear in the Logic tab of the Visual Designer interface. This app only has one routine, which is triggered when a customer is selected in the dropdown.

Each routine can contain one or more steps, which are usually configured through a point-and-click interface, or sometimes by writing custom Node.js code.

More Spaces By ecseage (@ecseage)
1720
0
0
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
1633
0
0
An example of how to get the row of a clicked button from a grid and change the properties of other fields on that row.
1956
0
0
Be the first to comment:
Comments