Using Visual Designer with Vue 2
About This Space
Vue.js using Rich Display Components built in the Visual Designer
Last updated on November 13, 2019
Forked from: /alex/using-visual-designer-with-vue/
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This space illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
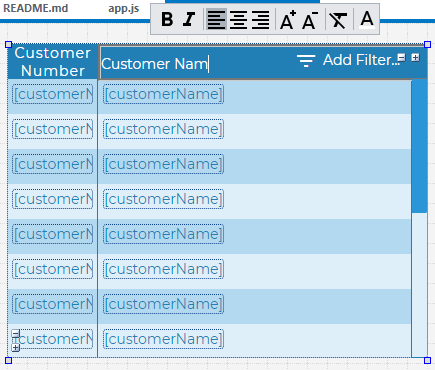
<customers>- lists the customers in a grid

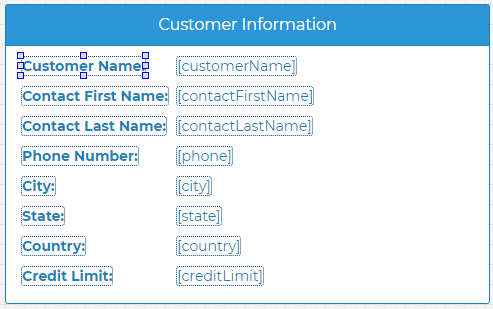
<customer-panel>- displays specific customer information in a panel

When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Diego Palumbo (@diego-palumbo)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
4488
0
0
This example includes a select box on each row of the grid that allows you to change the color of that grid row. It also includes a select box that will allow you to change the text decoration for fields on that row.
4171
0
0
4368
0
0
Expanded version of the Grid template to add additional paging buttons and modify how the data is supplied to the Grid widget.
4315
0
0
4491
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
4506
0
0
4676
0
0
Be the first to comment:
Comments