Retrieving Grid Values
About This Space
An example of how to retrieve the grid data and work with it for comparisons and manipulations.
Last updated on April 7, 2020
Forked from: /megan_bond/retrieving-grid-values/
Public Permissions: View Open/Fork Run Comment
How to Get Grid Data for Comparison
Setting Up
‼ These instruction are not for Database Driven Grids. For Database Drive Grids, you'll need to use getCellValue() in a loop instead. For more information on the getCellValue() API, please visit: getCellValue() API. ‼
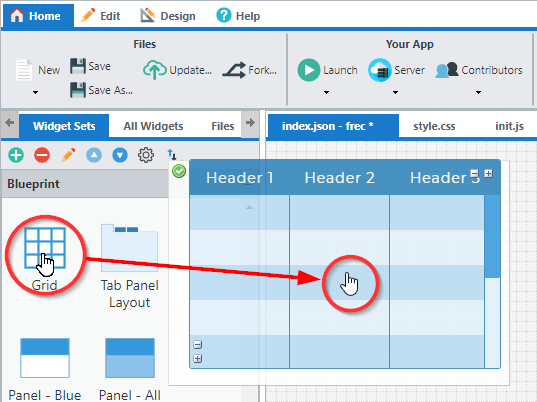
► First, you'll want to pick out a grid widget and add it to the design area.

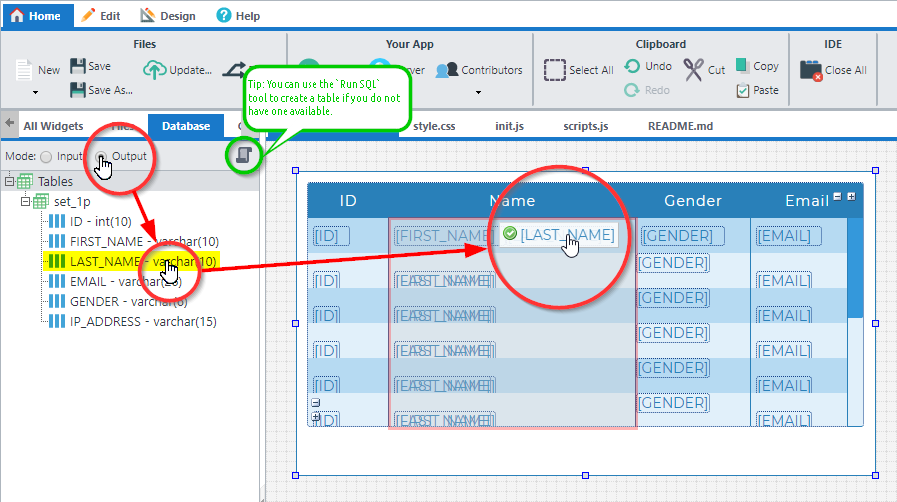
► Next, you'll want to add fields to your grid for you to write your data to. You can pick an output field widget and set up the bound variable. Or, if your data is coming from a database table, you can switch to the Database tab and drag the fields you want to use as reference fields to the design area.

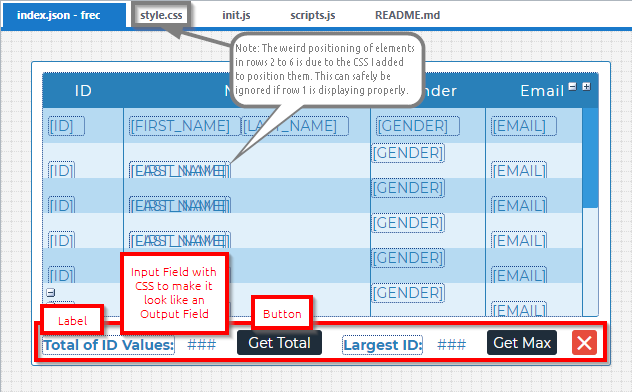
► For this next part, I added some buttons and output fields for getting and displaying the results of the data manipulations.

☼ Why make the input box look like an output field? I use the disguised textbox so that, if I wanted to, I could return the result back to the program to work with. This is not currently apart of this example. Please comment and let us know what you would like added, edited, or explained further in this example!
Adding the JavaScript
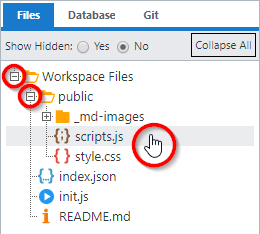
► Now's the time to write code that will get and display the result of the data manipulation. The code could be added directly to the onclick events of the buttons, but this does not allow for easy reuse of the code. So, I instead put the code in functions that can call from any event I want to use it. This script can be found in the script.js file of this workspace.

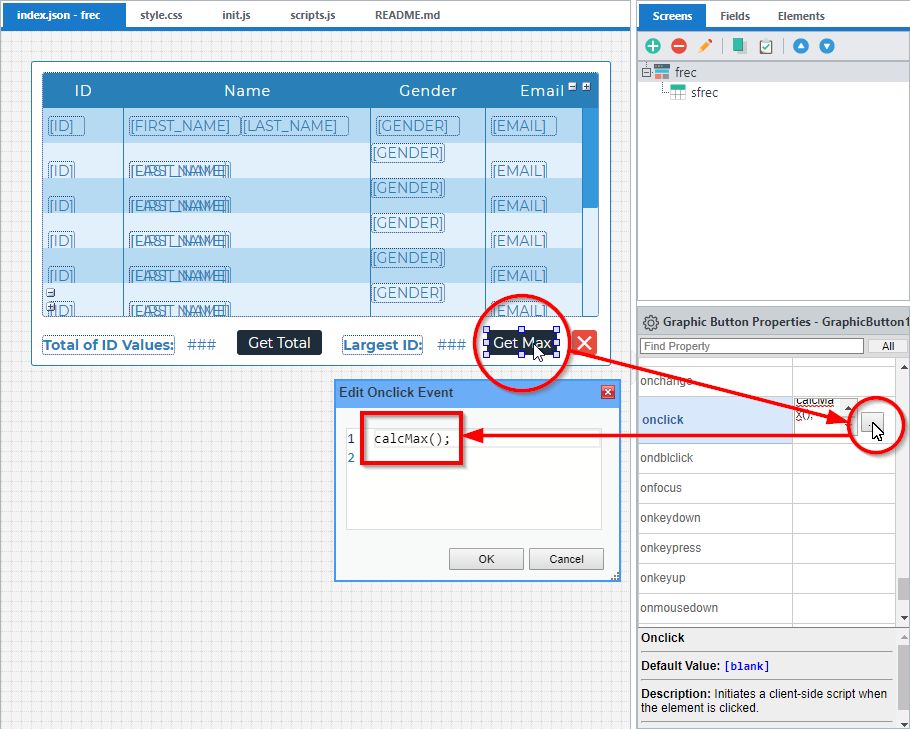
Function Called in Onclick Event of Get Total Button
// Calculate the total of all entries in the "ID" column of grid with DOM attribute id "Grid1".
function calcTotal() {
// Get the grid data.
var data = getObj("Grid1").grid.getAllDataValues(true);
// Initialize temp variable to hold sum.
var totQty = 0;
// For each record in teh grid data, add up the total of the values from the ID column.
for (var i=0; i<data.length; i++) {
// "ID" here is not the DOM attribute id, but is instead the name of the bound field.
totQty += Number(data[i]["ID"]);
}
// Set the value of the element with DOM attribute id "total" to the resulting total. This element is the disguised textbox to the left of the 'Get Total' button.
pui.set("total", totQty.toFixed(0));
}
Example Call:
calcTotal();
Function Called in Onclick Event of Get Max Button
// Determine the highest value of all entries in the "ID" column of grid with DOM attribute id "Grid1".
function calcMax() {
// Get the grid data.
var data = getObj("Grid1").grid.getAllDataValues(true);
// Initialize temp variable to hold array of all entries in the "ID" column of grid with DOM attribute id "Grid1".
var idColumn = [];
// For each record in teh grid data, add the value from the ID column to the temp array.
for (var i=0; i<data.length; i++) {
// Add value to temp array "idColumn".
idColumn.push(data[i]["ID"]);
}
// Set the value of the element with DOM attribute id "max" to the determined highest value. This element is the disguised textbox to the left of the 'Get Max' button.
pui.set("max", Math.max(...idColumn));
}
Example Call:
calcMax();

Note:
You may have noticed how the max was determined, Math.max(...idColumn). The Math.max() method accepts a list of values, but it doesn't accept arrays. To use the values from an array, you need to "expand" it by prepending the array name with three periods, ....
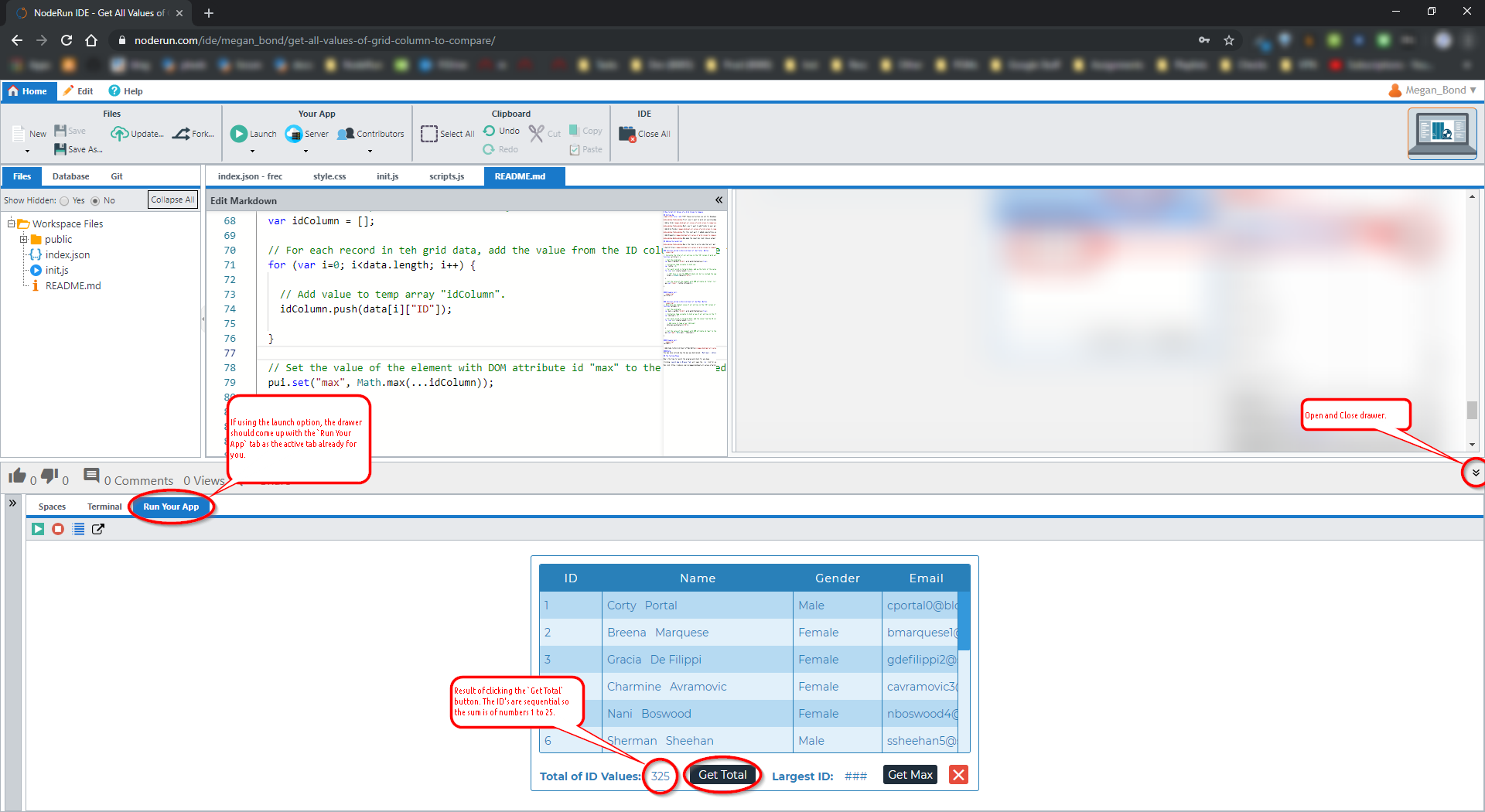
Test Launch in IDE
Clicking Launch App in IDE will open the bottom drawer of the workspace and display the Run Your App tab.


calcTotal() worked for the dataset!
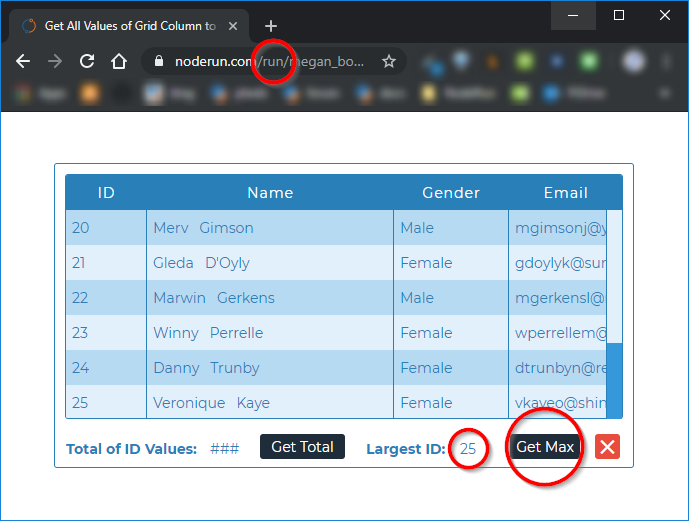
Test Launch in New Tab
Clicking Launch App in Browser Tab will open the run link for your workspace in a new tab.

Run Link: https://noderun.com/run/megan_bond/retrieving-grid-values/

calcMax() worked for the dataset!
More Spaces By Diego Palumbo (@diego-palumbo)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
4574
0
0
This example includes a select box on each row of the grid that allows you to change the color of that grid row. It also includes a select box that will allow you to change the text decoration for fields on that row.
4261
0
0
4433
0
0
Expanded version of the Grid template to add additional paging buttons and modify how the data is supplied to the Grid widget.
4379
0
0
4557
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
4572
0
0
4746
0
0
Be the first to comment:
Comments