clickable chart
About This Space
start of a possible BI tool
Last updated on June 22, 2020
Forked from: /jgottweis/clickable-chart/
Public Permissions: View Open/Fork Run Comment
Sales Dashboard
This space illustrates database-driven components and the Responsive Layout widget. This small application only requires 2 lines of Node.js code. The rest of the functionality is built using the Visual Designer tool, which allows you to connect widgets, such as charts and grids, directly to database tables, as well configure responsive design for the page.
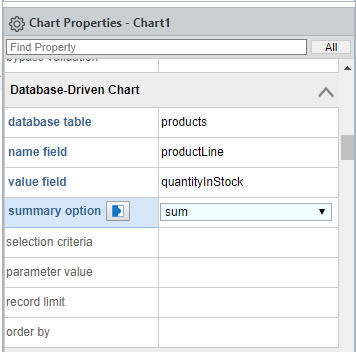
Database-driven Widgets
The widgets in NodeRun can be populated either with Node.js code or directly with database information. Widgets have configurable properties for connecting to database tables, retrieving fields, filtering records, and summarizing data. The connection to the database is established automatically without any code to write or maintain.

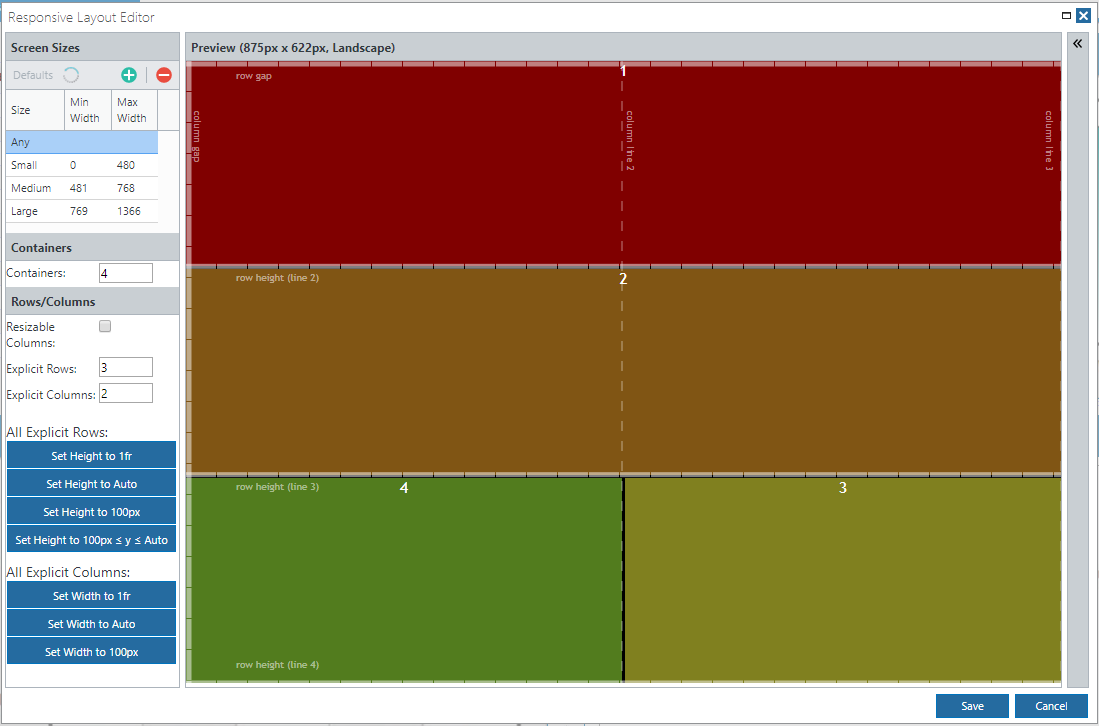
Responsive Layout Widget
The Responsive Layout widget provides a visual editor that allows you to configure a responsive CSS Grid Layout in a point-and-click, drag-and-drop manner. The CSS Grid is the latest and most powerful layout system available for responsive design. In NodeRun, you can take advantage of CSS Grid Layouts without coding a single line of CSS code. To access the visual editor for CSS Grids Layouts, simply double-click the Responsive Layout widget on the canvas in the Visual Designer tool.

When you launch this example, as you resize the page, you will notice that the elements begin to adjust in size and eventually stack vertically as the page gets smaller. The Responsive Layout widget can be precisely configured for how and at what screen size(s) to reposition elements on the screen.
More Spaces By Diego Palumbo (@diego-palumbo)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
4578
0
0
This example includes a select box on each row of the grid that allows you to change the color of that grid row. It also includes a select box that will allow you to change the text decoration for fields on that row.
4263
0
0
4437
0
0
Expanded version of the Grid template to add additional paging buttons and modify how the data is supplied to the Grid widget.
4382
0
0
4559
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
4576
0
0
4748
0
0
Be the first to comment:
Comments