Vue.js Rich Display
About This Space
Vue.js using Rich Display Components built in the Visual Designer
Last updated on November 9, 2019
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This template illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
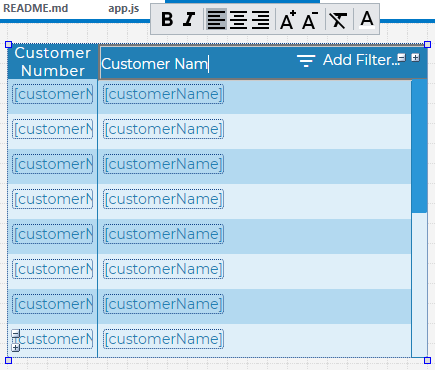
<customers>- lists the customers in a grid

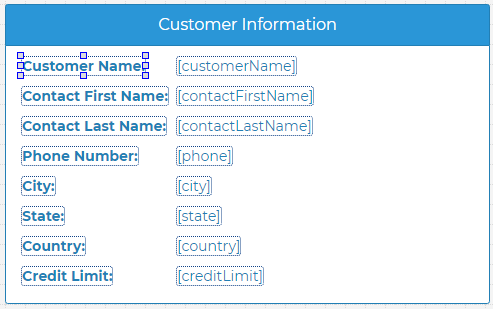
<customer-panel>- displays specific customer information in a panel

When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By ChatChii iClassic (@chatchii-iclassic)
- 1
- 2
6309
0
0
6285
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
6321
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
6408
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
6314
0
0
- 1
- 2
Be the first to comment:
Comments