Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on November 9, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
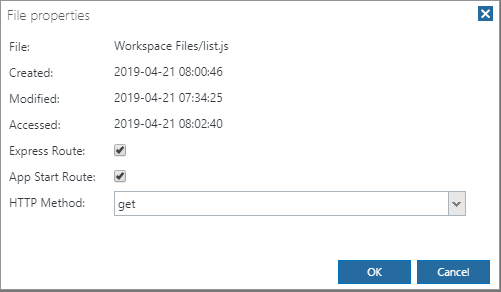
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By ChatChii iClassic (@chatchii-iclassic)
- 1
- 2
6458
0
0
6184
0
0
6059
0
0
5879
0
0
6187
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
6105
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
6328
0
0
6147
0
0
- 1
- 2
Be the first to comment:
Comments