Customer Orders and Payments
About This Space
Simple inquiry application that shows Customer Orders and Payments
Last updated on December 30, 2020
Forked from: /profound-logic/customer-orders-and-payments/
Public Permissions: View Open/Fork Run Comment
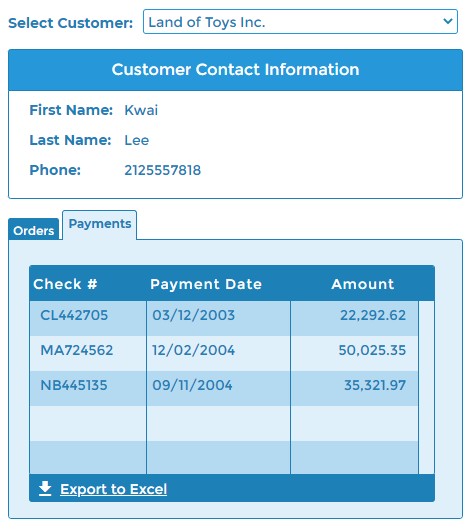
Simple Inquiry - Orders and Payments
This is an example of a simple database inquiry, which illustrates how to load data from database tables into screen fields and grids. To test the application, select Launch => Launch App in Browser Tab.

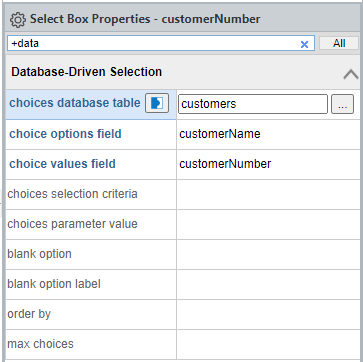
Database Driven Widgets
This template utilizes a database-driven widget. The customer dropdown is loaded dynamically by setting Database-Driven Selection properties.

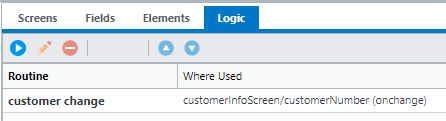
Routines
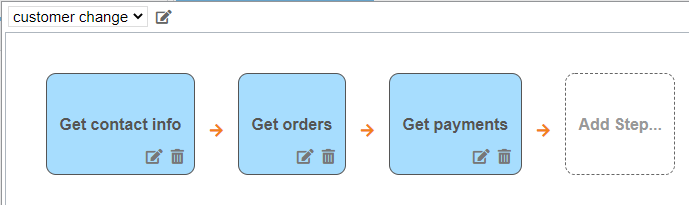
Routines appear in the Logic tab of the Visual Designer interface. This app only has one routine, which is triggered when a customer is selected in the dropdown.

Each routine can contain one or more steps, which are usually configured through a point-and-click interface, or sometimes by writing custom Node.js code.

Be the first to comment:
Comments