React.js Rich Display 2
About This Space
React.js using Rich Display Components built in the Visual Designer
Last updated on February 11, 2021
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in Profound.js Spaces.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
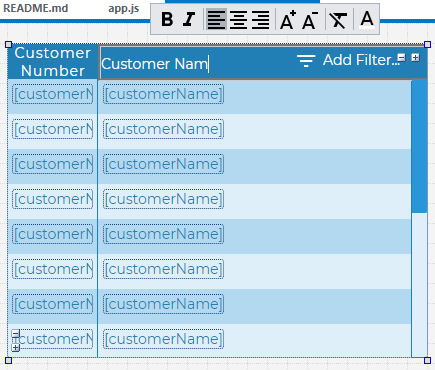
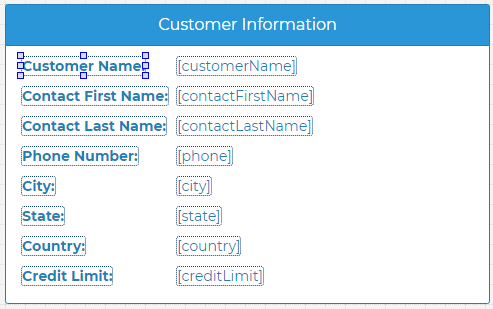
In this example, there are 2 Rich Display components:
<CustomersGrid />- lists the customers in a grid

<CustomerPanel />- displays specific customer information in a panel

When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Brian (@bmayprofound)
10172
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
9364
0
0
10174
0
0
9598
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
10548
0
0
Be the first to comment:
Comments