Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on October 22, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
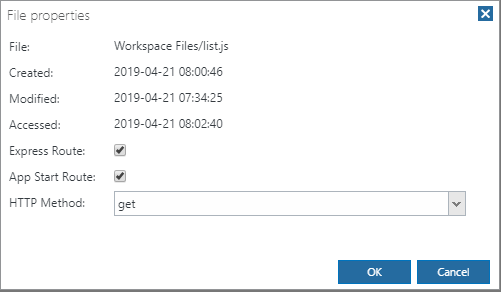
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Brian (@bmayprofound)
10271
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
9461
0
0
10254
0
0
9676
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
10620
0
0
Be the first to comment:
Comments