Quick Flame
About This Space
This interactive app prompts the user for key fields to lookup a database record and displays the results
Last updated on January 5, 2019
Public Permissions: View Open/Fork Run Comment
Database Table Lookup Template
This template provides an example of a simple database inquiry and the use of database-driven components.
Database Driven Auto-Complete
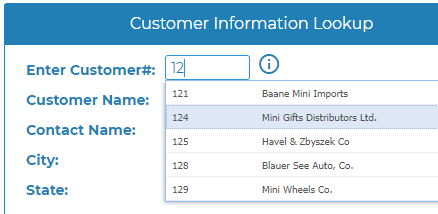
The customer number textbox provides auto-complete functionality that shows available customer numbers, along with the corresponding customer names. The user simply starts typing into the box to see available choices.

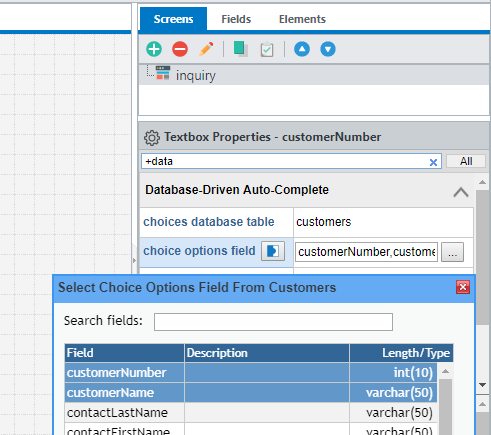
This functionality is accomplished without any extra Node.js code thanks to the database-driven widget capabilities found in NodeRun. The textbox widget has the following properties set for auto-complete:
- choices database table
- choices options field
- choices value field

Other properties can help further refine the auto-complete functionality:
- choices selection criteria
- choices parameter value
- max choices
- contains match
- case sensitive
Retrieving Full Customer Information
Customer information is retrieved and then placed on the screen using pjs.query(), which accepts an SQL statement along with any parameters to bind to the SQL. The results of pjs.query() are returned into a JavaScript array without the need for a callback function. This simplifies top-down business application programming.
Controlling Visibility
Widgets on the screen can be bound to fields or variables within your Node.js code. For example, the "visibility" property of the widget that shows the Invalid Customer Number message was bound to a boolean field named invalid. Now, we can easily trigger the message from our Node.js code just by setting invalid to true or false.
API
- pjs.query() - Execute an SQL query
- pjs.setFields() - Sets field values using properties of a JavaScript object
More Spaces By BillPurkins (@billpurkins)
- 1
- 2
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
4142
0
0
4078
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
3883
0
0
3880
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
3820
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4110
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4522
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
3963
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
3962
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
3949
0
0
4117
0
0
- 1
- 2
Be the first to comment:
Comments