Gold Yak
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on January 5, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
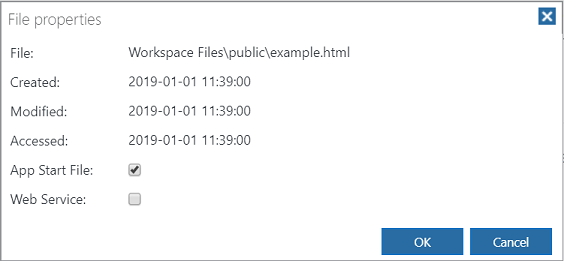
App Start File
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

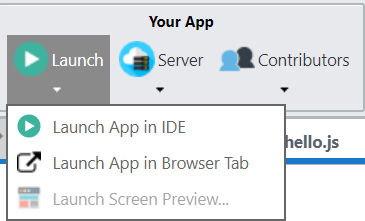
Launching the application
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By BillPurkins (@billpurkins)
- 1
- 2
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
5032
0
0
4605
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4220
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
4137
0
0
Bill Purkins testing noderun crud, rad, mysql dictionary enhancements to allow end users to create business rules and additional edits as add on to traditional mySql contraints...
4162
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4196
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4137
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
4135
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4454
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
4244
0
0
4187
0
0
- 1
- 2
Be the first to comment:
Comments