Best Legs
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on January 6, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
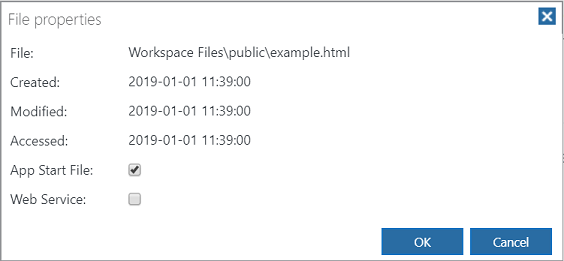
App Start File
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

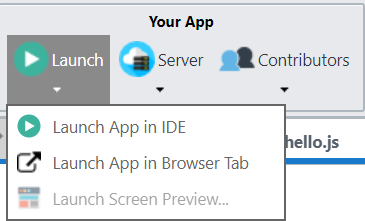
Launching the application
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By BillPurkins (@billpurkins)
- 1
- 2
4077
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
3882
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
3940
0
0
3878
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
3819
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4109
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
4521
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
3962
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
3959
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
3948
0
0
4116
0
0
- 1
- 2
Be the first to comment:
Comments