Responsive Dashboard
About This Space
A simple dashboard example that uses responsive design
Last updated on March 29, 2019
Public Permissions: View Open/Fork Run Comment
Responsive Dashboard Template
This template illustrates database-driven components and the Responsive Layout widget. This small application only requires 2 lines of Node.js code. The rest of the functionality is built using the Visual Designer tool, which allows you to connect widgets, such as charts and grids, directly to database tables, as well configure responsive design for the page.
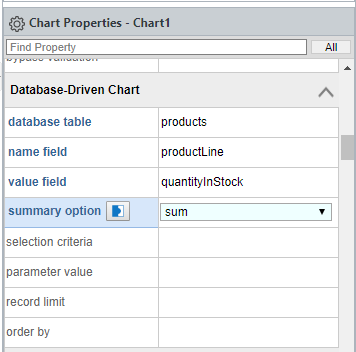
Database-driven Widgets
The widgets in NodeRun can be populated either with Node.js code or directly with database information. Widgets have configurable properties for connecting to database tables, retrieving fields, filtering records, and summarizing data. The connection to the database is established automatically without any code to write or maintain.

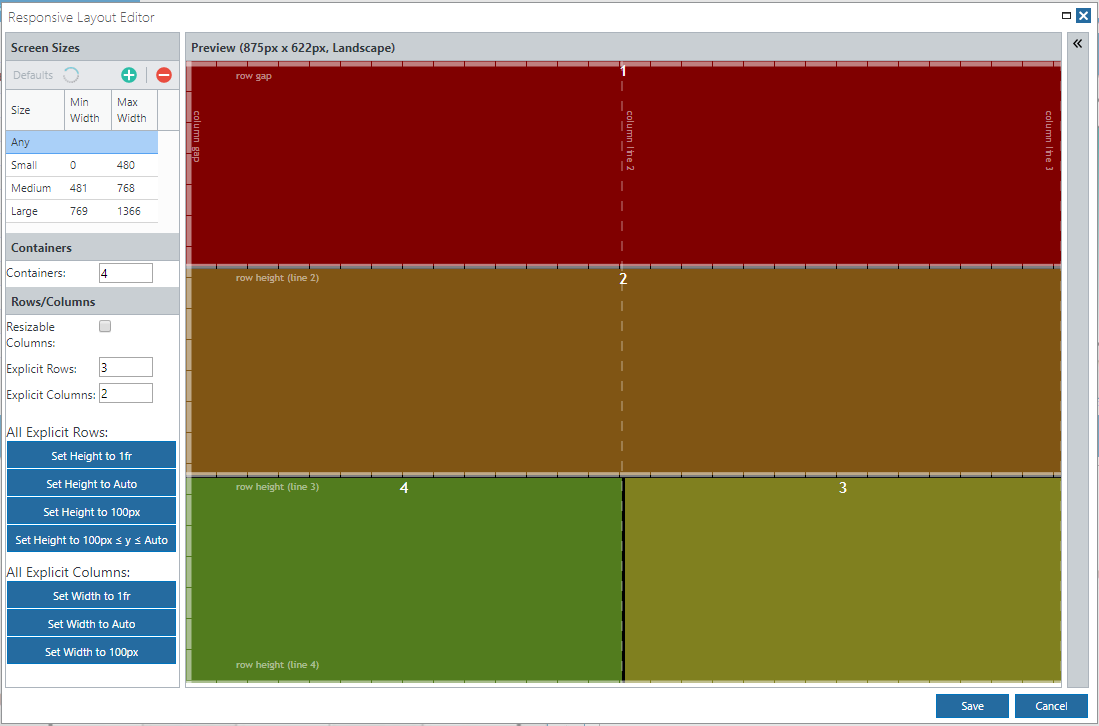
Responsive Layout Widget
The Responsive Layout widget provides a visual editor that allows you to configure a responsive CSS Grid Layout in a point-and-click, drag-and-drop manner. The CSS Grid is the latest and most powerful layout system available for responsive design. In NodeRun, you can take advantage of CSS Grid Layouts without coding a single line of CSS code. To access the visual editor for CSS Grids Layouts, simply double-click the Responsive Layout widget on the canvas in the Visual Designer tool.

When you launch this example, as you resize the page, you will notice that the elements begin to adjust in size and eventually stack vertically as the page gets smaller. The Responsive Layout widget can be precisely configured for how and at what screen size(s) to reposition elements on the screen.
More Spaces By ameer hamza (@ameer-hamza)
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
7522
0
0
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
7848
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
7641
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
7443
0
0
7924
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
7258
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
7859
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
7686
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
7913
0
0
7633
0
0
Be the first to comment:
Comments