Simple Inquiry App 2
About This Space
Simple inquiry application
Last updated on September 10, 2020
Public Permissions: View Open/Fork Run Comment
Simple Inquiry Template
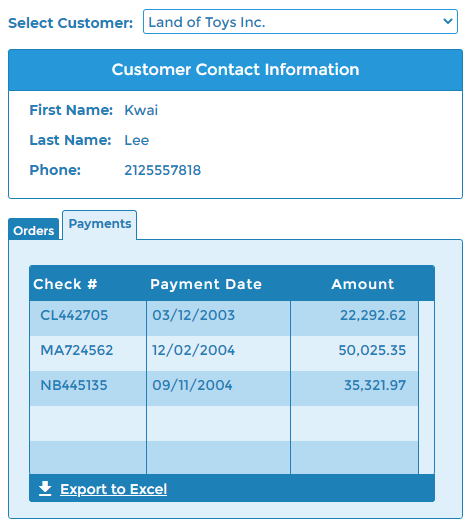
This template provides an example of a simple database inquiry, which illustrates how to load data from database tables into screen fields and grids. To test the application, select Launch => Launch App in Browser Tab.

Database Driven Widgets
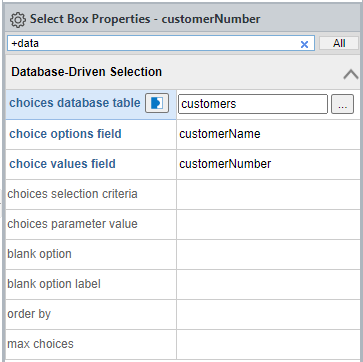
This template utilizes a database-driven widget. The customer dropdown is loaded dynamically by setting Database-Driven Selection properties.

Routines
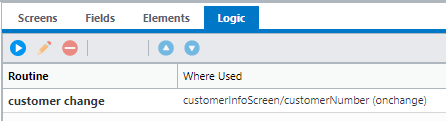
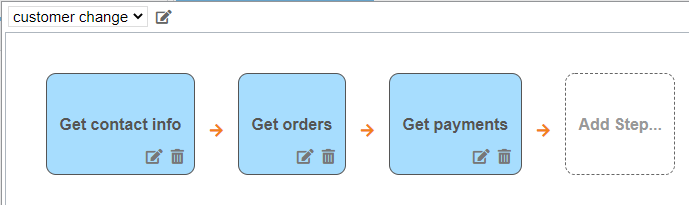
Routines appear in the Logic tab of the Visual Designer interface. This app only has one routine, which is triggered when a customer is selected in the dropdown.

Each routine can contain one or more steps, which are usually configured through a point-and-click interface, or sometimes by writing custom Node.js code.

More Spaces By Amanda (@amanda)
7070
0
0
6932
0
0
6926
0
0
6740
0
0
6671
0
0
6618
0
0
6594
0
0
6467
0
0
6454
0
0
6452
0
0
Be the first to comment:
Comments