Responsive Dashboard 2
About This Space
A simple dashboard example that uses responsive design
Last updated on September 9, 2020
Public Permissions: View Open/Fork Run Comment
Responsive Dashboard Template
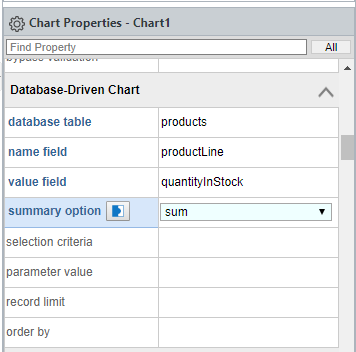
This template illustrates database-driven components and the Responsive Layout widget. The application does not require any code or any routines. The functionality is built using the Visual Designer tool, which allows you to connect widgets, such as charts and grids, directly to database tables, as well configure responsive design for the page.
Database-driven Widgets
The widgets in Profound.js Spaces can be populated directly with database information through simple configuration. The connection to the database is established automatically.

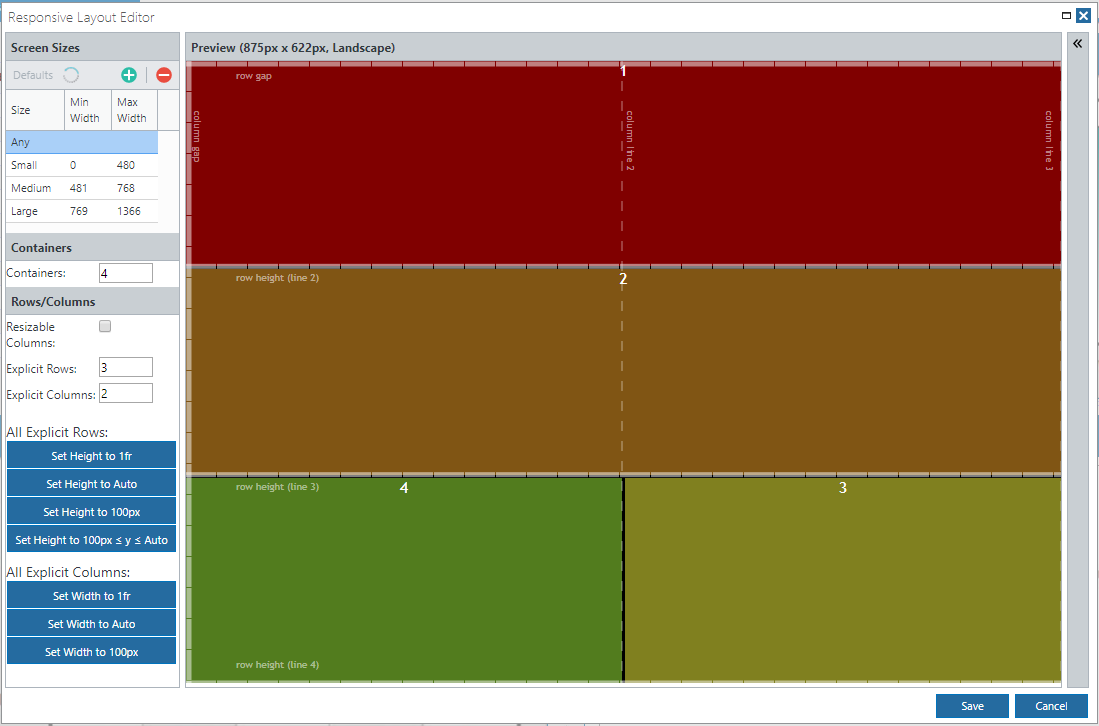
Responsive Layout Widget
The Responsive Layout widget provides a visual editor that allows you to configure a responsive CSS Grid Layout in a point-and-click, drag-and-drop manner. The CSS Grid is a powerful layout system available for responsive design. In Profound.js Spaces, you can take advantage of CSS Grid Layouts without coding a single line of CSS code. To access the visual editor for CSS Grid Layouts, simply double-click the Responsive Layout widget on the canvas in the Visual Designer tool.

When you launch this example, as you resize the page, you will notice that the elements begin to adjust in size and eventually stack vertically as the page gets smaller. The Responsive Layout widget can be precisely configured for how and at what screen size(s) to reposition elements on the screen.
More Spaces By Amanda (@amanda)
6524
0
0
This app is designed to help decide what the next women's apparel options will be available for the Profound Logic team.
8301
0
0
6986
0
0
6996
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
8519
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
8170
0
0
Be the first to comment:
Comments