Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
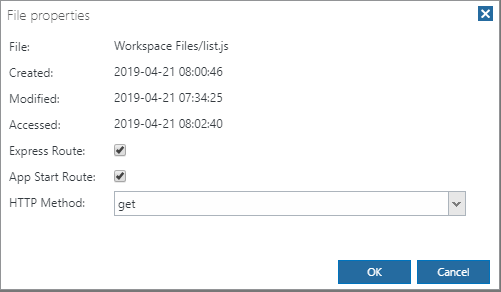
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Amanda (@amanda)
7041
0
0
6901
0
0
6900
0
0
6698
0
0
6634
0
0
6585
0
0
6558
0
0
6433
0
0
6412
0
0
6411
0
0
Be the first to comment:
Comments