Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
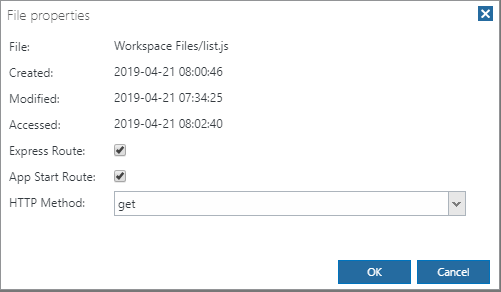
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Amanda (@amanda)
6601
0
0
6451
0
0
This app is designed to help decide what the next women's apparel options will be available for the Profound Logic team.
8260
0
0
6916
0
0
6920
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
8473
0
0
Be the first to comment:
Comments