Node.js Hello World 2
About This Space
Simple output to a browser from Node.js
Last updated on May 16, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
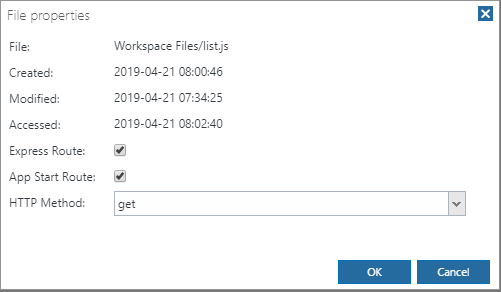
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Amanda (@amanda)
7107
0
0
6955
0
0
6954
0
0
6776
0
0
6708
0
0
6645
0
0
6626
0
0
6484
0
0
6483
0
0
6481
0
0
Be the first to comment:
Comments