Building a Product Listing App
About This Space
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
Last updated on June 20, 2019
Forked from: /profound-logic/building-a-product-listing-app/
Public Permissions: View Open/Fork Run Comment
Product Listing
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
Grid Widget
The grid widget supports many capabilities that you can provide to your end-users with little to no manual coding. These capabilities include:
- Column Sorting
- Movable columns
- Resizable columns
- Export to Excel or CSV
- Paging Bar
- Row selection
- Searching for data within the grid
- Data filtering
- Hiding columns
- Context menus
- Row Folding
- Automatic database table reading with zero code
- Row drag and drop
- And more
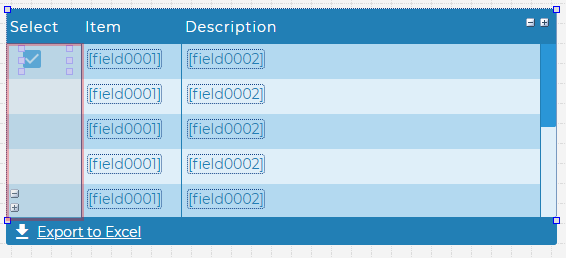
Using Visual Designer to setup a Grid
You can use the Visual Designer to design the layout and the behavior of your grid. You can click to add or remove columns and visible rows. You can visually resize rows, columns, and headings. You can edit the heading text inline. You can also configure 100's of properties using the Properties Window on the right. Finally, each grid column can host one or more input or output widgets -- simply drag the desired widget into the first row of the grid in the Visual Designer.

API
- pjs.query() - Execute an SQL query
- display.grid.replaceRecords() - Clear and add records to a Rich Display Grid
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
More Spaces By Amanda (@amanda)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
12905
0
0
This app is designed to help decide what the next women's apparel options will be available for the Profound Logic team.
12996
0
0
12991
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
13110
0
0
Be the first to comment:
Comments