Vue.js Rich Display 2
About This Space
Vue.js using Rich Display Components built in the Visual Designer
Last updated on July 1, 2019
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This template illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
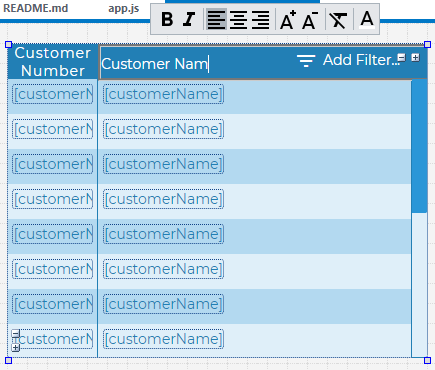
<customers>- lists the customers in a grid

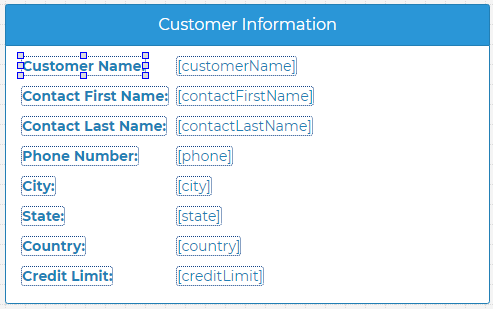
<customer-panel>- displays specific customer information in a panel

When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
59416
0
0
39184
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
42205
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
61116
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
58370
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
58089
0
0
Be the first to comment:
Comments