test react

About This Space
test react
Last updated on May 27, 2022
Public Permissions: View Run Comment
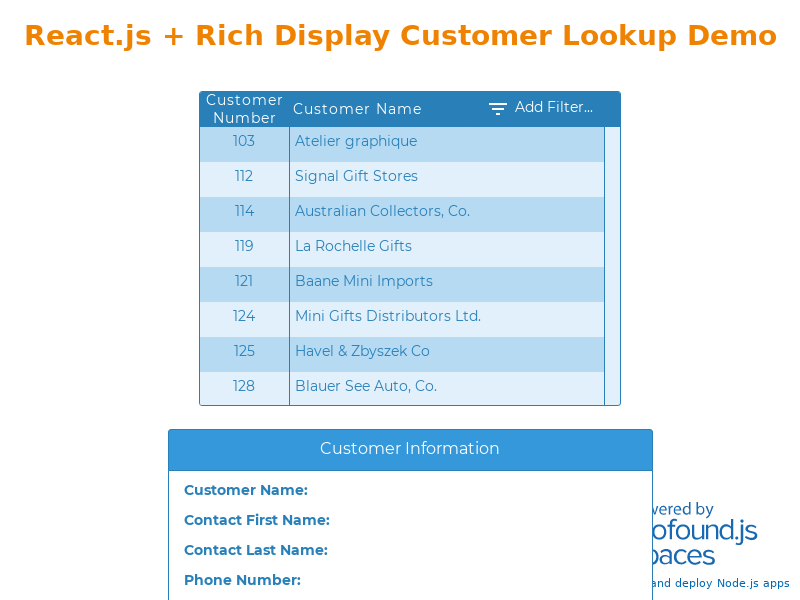
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in Profound.js Spaces.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
In this example, there are 2 Rich Display components:
<CustomersGrid />- lists the customers in a grid
<CustomerPanel />- displays specific customer information in a panel
When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28504
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
28441
0
0
28309
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
28239
0
0
28165
0
0
Be the first to comment:
Comments