Simple Inquiry App 3
About This Space
Simple inquiry application
Last updated on November 25, 2020
Public Permissions: View Open/Fork Run Comment
Simple Inquiry Template
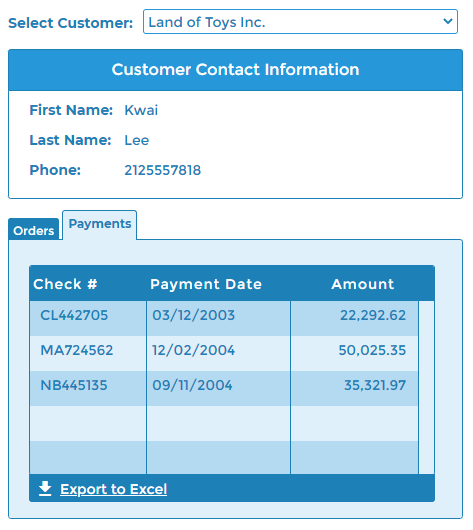
This template provides an example of a simple database inquiry, which illustrates how to load data from database tables into screen fields and grids. To test the application, select Launch => Launch App in Browser Tab.

Database Driven Widgets
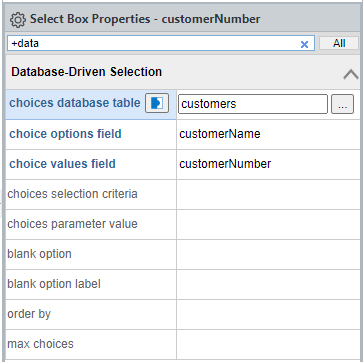
This template utilizes a database-driven widget. The customer dropdown is loaded dynamically by setting Database-Driven Selection properties.

Routines
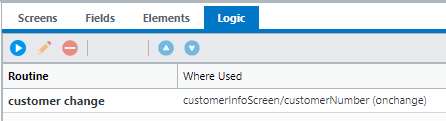
Routines appear in the Logic tab of the Visual Designer interface. This app only has one routine, which is triggered when a customer is selected in the dropdown.

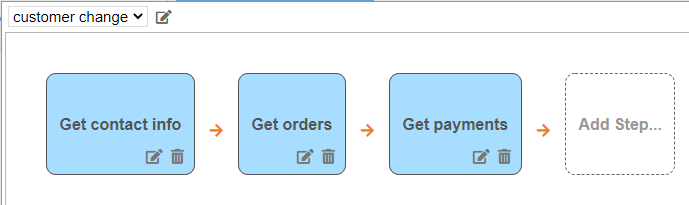
Each routine can contain one or more steps, which are usually configured through a point-and-click interface, or sometimes by writing custom Node.js code.

More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
47558
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
45722
0
0
66312
0
3
65609
0
2
Be the first to comment:
Comments