React.js Rich Display
About This Space
React.js using Rich Display Components built in the Visual Designer
Last updated on May 8, 2019
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
In this example, there are 2 Rich Display components:
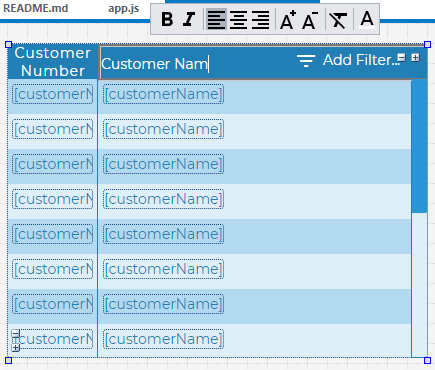
<Customers />- lists the customers in a grid

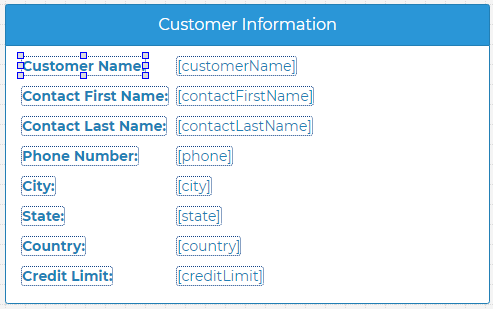
<CustomerPanel />- displays specific customer information in a panel

When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48018
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48072
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48027
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47435
0
0
46683
0
0
47661
0
0
46717
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47479
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
64285
0
2
Be the first to comment:
Comments