React.js Rich Display 4
About This Space
React.js using Rich Display Components built in the Visual Designer
Last updated on June 15, 2020
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
In this example, there are 2 Rich Display components:
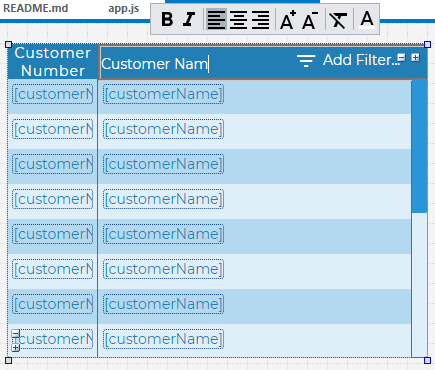
<CustomersGrid />- lists the customers in a grid

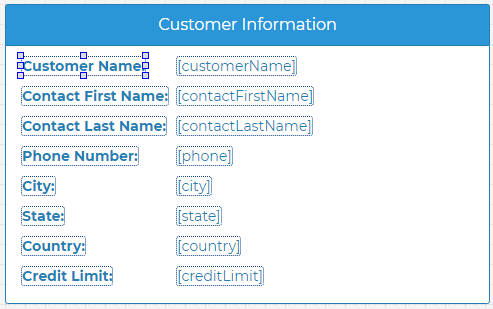
<CustomerPanel />- displays specific customer information in a panel

When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46328
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46698
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46110
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46014
0
0
45278
0
0
45488
0
0
44781
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45820
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
62124
0
2
Be the first to comment:
Comments