Node.js Hello World 5
About This Space
Simple output to a browser from Node.js
Last updated on March 20, 2020
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
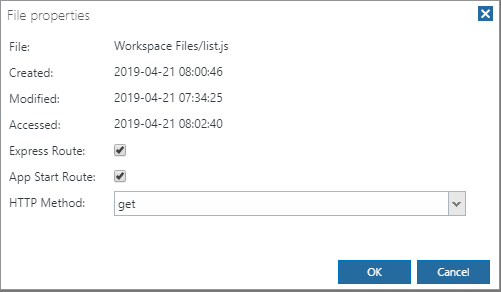
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
49637
0
0
45999
0
0
45534
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
48848
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
52287
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46196
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
48776
0
0
46036
0
0
45650
0
0
46321
0
0
46061
0
0
44237
0
0
Be the first to comment:
Comments