Node.js Hello World 4
About This Space
Simple output to a browser from Node.js
Last updated on July 22, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
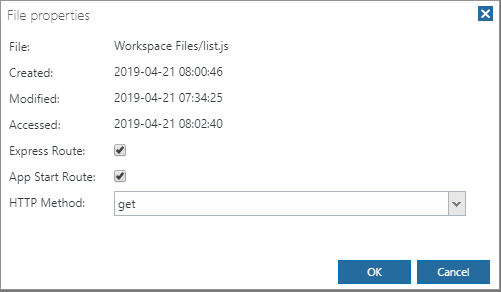
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
49191
0
0
45449
0
0
45083
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
48388
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
51955
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
45894
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
48384
0
0
45669
0
0
45245
0
0
45995
0
0
45749
0
0
43952
0
0
Be the first to comment:
Comments